Answer the question
In order to leave comments, you need to log in
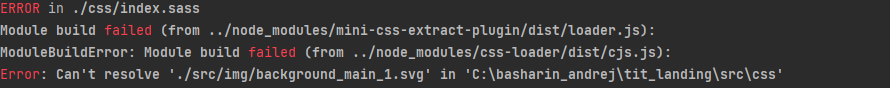
Why does webpack replicate css folder and not src when importing styles?
I use sass + webpack Include
background in the path ./src/img/background_main_1.svg.
.header
&__container
background-image: url('./src/img/background_main_1.svg')
background-repeat: no-repeat
background-position-x: right
background-position-y: 40px
padding-bottom: 120px
const path = require('path')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const PATHS = require('./webpack.config/paths')
const getPlugins = require('./webpack.config/getPlugins')
const getEntryPoint = require('./webpack.config/getEntryPoint')
module.exports = {
entry: getEntryPoint(),
output: {
path: path.resolve(__dirname, 'docs'),
filename: '[name].[hash].js'
},
mode: 'development',
context: path.resolve(__dirname, 'src'),
devtool: "inline-source-map",
devServer: {
port: 3000
},
resolve: {
alias: {
'@img': path.resolve(__dirname, PATHS.img),
'@js': path.resolve(__dirname, PATHS.js),
'@css': path.resolve(__dirname, PATHS.css),
'@modules': path.resolve(__dirname, PATHS.modules)
},
},
plugins: getPlugins(),
module: {
rules: [
{test: /\.css$/},
{test: /\.s[ac]ss$/,
use: [
{loader: MiniCssExtractPlugin.loader},
'css-loader',
'sass-loader'
]
},
{
test: /\.(svg|png|gif)$/,
options: {
name: '[name].[ext]',
outputPath: '../src/img'
},
loader: 'file-loader'
},
{
test: /\.pug$/,
loader: 'pug-loader',
options: {
pretty: true
}
}
]
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question