Answer the question
In order to leave comments, you need to log in
How to remove the wireframe of the three.js object?
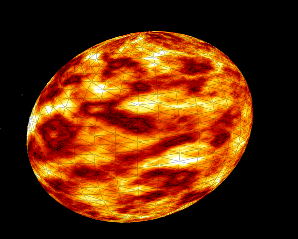
I add an object to the scene and wrap it with a texture, but no matter how much I rummaged through the three.js documentation, the only thing I found was the MeshPhongMaterial({wireframe: 1}) parameter, and according to the documentation, it defaults to 1 and should not be visible. I do debugging in Yandex browser.
How to remove the frame so that it is not visible?
//Sun description of sun parameters and adding to the scene
var sun, sun_geom, sun_mat;
sun_geom = new THREE.SphereGeometry(1000,35,35);
var texture = THREE.ImageUtils.loadTexture('img/Sun.png');
texture.anisotropy = 8;
sun_mat = new THREE.MeshPhongMaterial({map: texture});
sun = new THREE.Mesh(sun_geom,sun_mat);
scene.add(sun);
//
Answer the question
In order to leave comments, you need to log in
Perhaps if you're rendering on canvas (not via WebGL), then you need to set the overdraw value to a larger one.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question