Answer the question
In order to leave comments, you need to log in
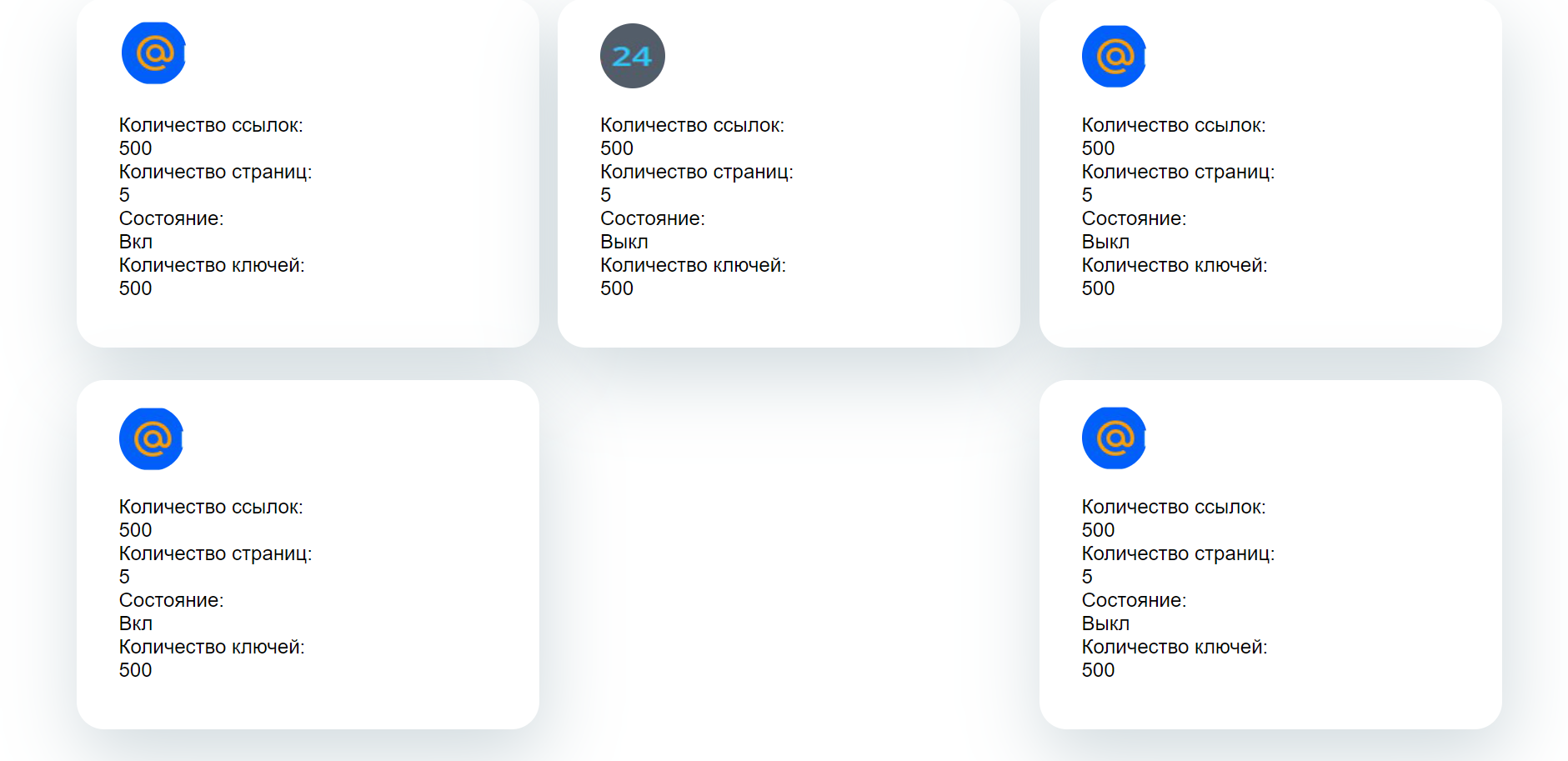
There are cards on the site. The cards have a shadow. How to make sure that the shadow from one card does not fall on another card?
What is happening now: 
The shadow from one card comes to other cards (blackout is visible in the corners). Is there anything that can be done to prevent this from happening? So that the shadow was under the cards. How to do it? I tried making the after element with position: absolute, width: 100% and height: 100%. I added a shadow to it, made z-index 0. And for the cards z-index: 1. Removed the shadow from the cards. And all the same, the shadow climbs onto other cards.
Answer the question
In order to leave comments, you need to log in
Visual editor of regular expressions with examples https://uiregex.com/ru
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question