Answer the question
In order to leave comments, you need to log in
Why is flex-shrink-1 not working as expected?
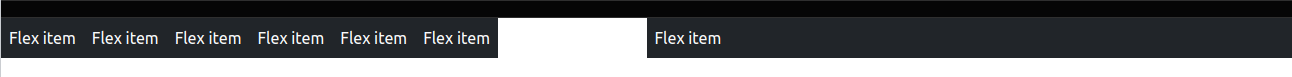
There is such a panel:

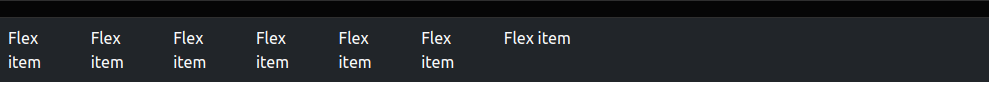
The right element has the class flex-shrink-1. Those. it will shrink when it reaches the left elements. This works, but the content of the left elements is also compressed, although it should not be:

Why is this so? Do they all need to set flex: none?
I thought that since the right flex-shrink-1, it means that it will shrink alone until it shrinks completely, and then the rest will shrink as usual. Code: https://codepen.io/aaltw/pen/vYeWNVY .
And a related question. There is a task to implement a similar menu (this is not navigation, a menu with function buttons, selects and other such) and there are 2 ways to do it:
https://getbootstrap.com/docs/5.0/utilities/flex/
https://getbootstrap. com/docs/5.0/layout/grid/
Which one is preferred and why?
Answer the question
In order to leave comments, you need to log in
I thought that since the right flex-shrink-1, it means that it will shrink alone until it shrinks completely, and then the rest will shrink as usual.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question