Answer the question
In order to leave comments, you need to log in
How do you work with sass in bootstrap?
In the docks, all the code is in scss.
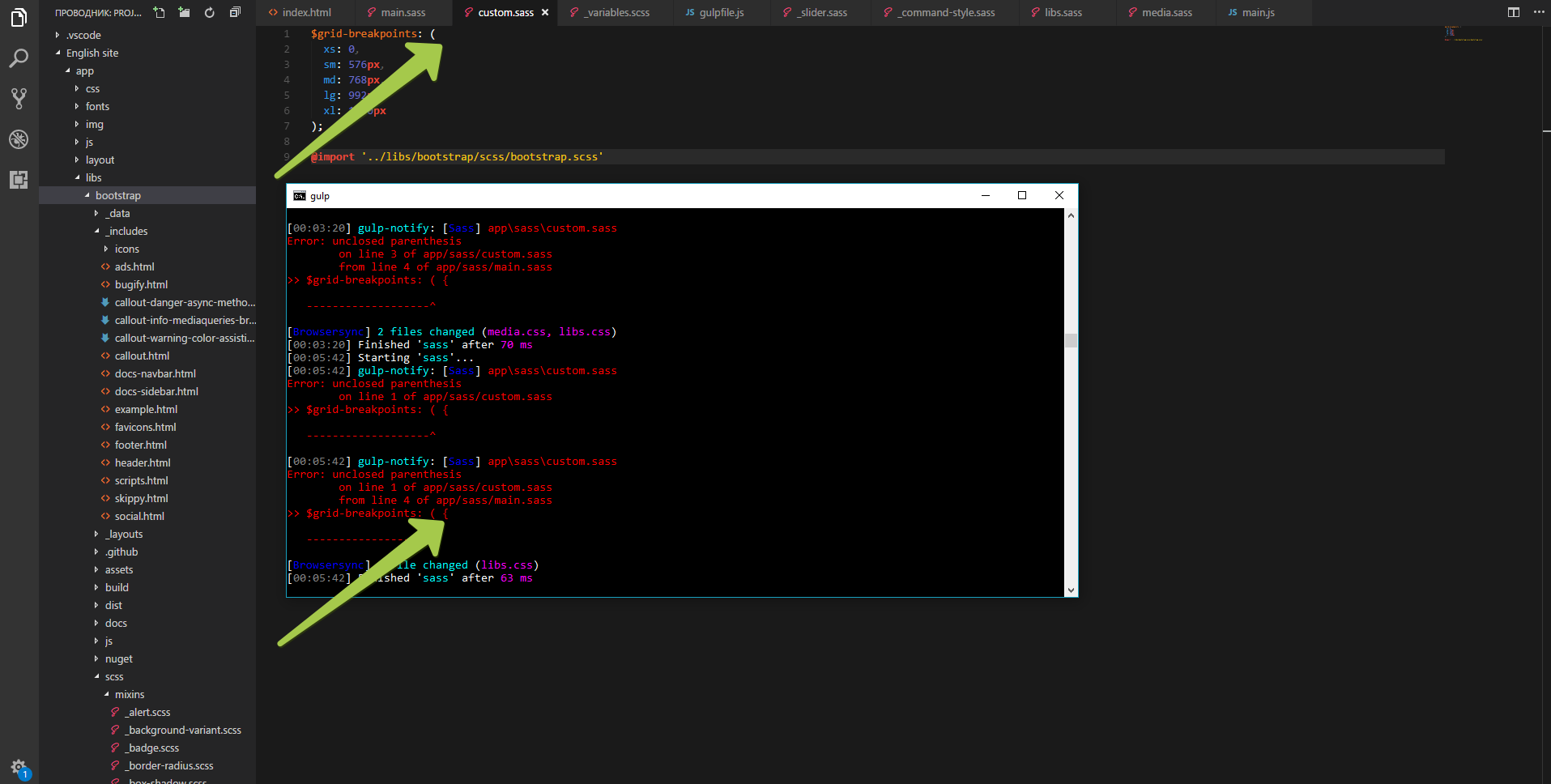
Now I'm trying to change the breakpoint, but some kind of incomprehensible error appears (maybe I'm stupid).
The code:
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px
) !default;
@import '../libs/bootstrap/scss/bootstrap.scss'
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question