Answer the question
In order to leave comments, you need to log in
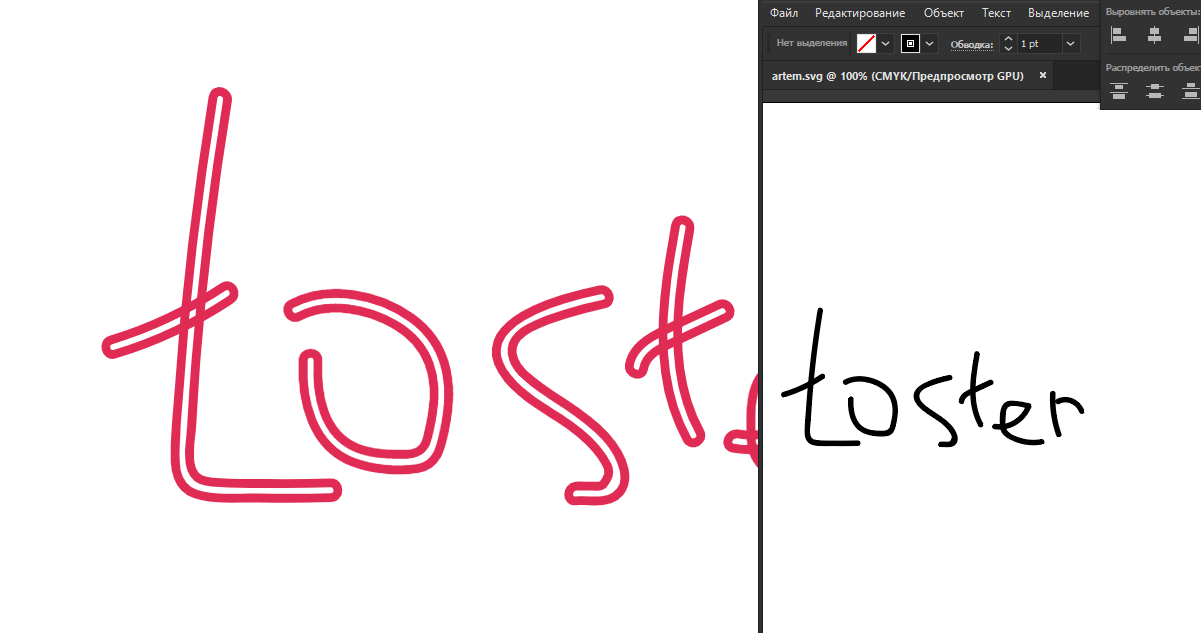
Why do drawn svgs in Adobe Illustrator look like this?
In illustrator, I create an svg file, display it in html on a page in the browser.
Why is svg drawn with closed lines? How can I set Illustrator to draw curved lines without closing?
I use a brush, I tried to make the maximum thin brush. It is important to draw with a brush, not a pen.

Answer the question
In order to leave comments, you need to log in
To draw curves without closing, draw two horizontal parallel lines with a contour of the desired thickness and at the desired distance from each other, select them and in the brush panel click New Brush-Art Brush (New brush-Object brush). In the settings window, you can leave everything as it is, then you can change the brush parameters if necessary. Paint everything with this new brush, the SVG will also display fine in the browser.
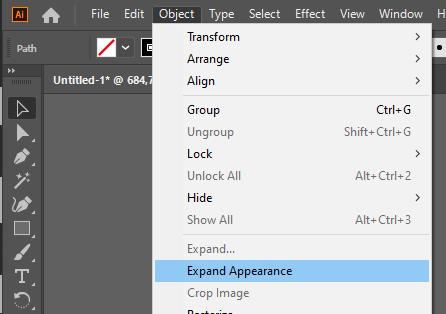
Alternatively, after you draw everything you want in Illustrator. Select all objects and click:
Object - Expand Appearance

Then he will transfer all the lines to the area, which is written in svg as path
Not sure if it's possible to make illustrator draw with a stroke instead of a fill in brush mode. It will be easier to change the CSS for display in the browser. Now you have a stroke color and an empty fill there, just swap them (instead of fill: none; stroke: #f00; it will be fill: #f00; stroke: none;)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question