Answer the question
In order to leave comments, you need to log in
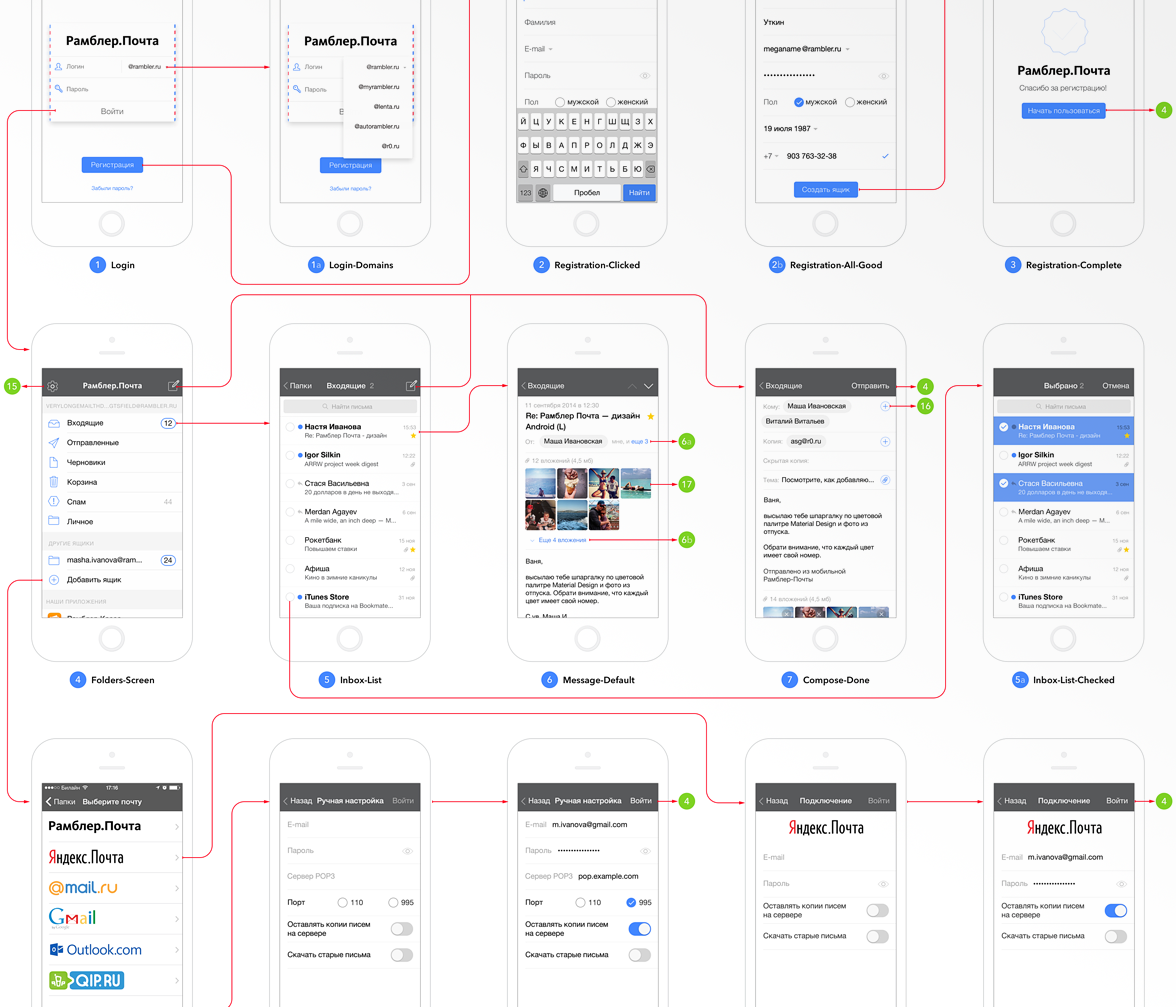
What is a Sketch plugin for generating "application screen transition maps"?
I don't know if I spelled what I mean correctly. The screenshot below explains better. 
Those. so that the programmer understands how the transitions from one screen to another are carried out. It is possible to generate a PDF file.
Answer the question
In order to leave comments, you need to log in
Нет такого плагина. Давно все об этом говорят и хотят такой функционал, но никто ещё не сделал.
Вот эти ребята недавно анонсировали нечто подобное в своем продукте https://prottapp.com/
Для скетча можно взять стрелочки, которые растягиваются не трансформируясь https://github.com/mariuszostrowski/wireframingsketch
Возможно крафт предложит такой функционал, когда запустит прототипщик свой. Ждём.
UPD. Появился https://abynim.github.io/UserFlows/
Есть вот такой плагин:
https://abynim.github.io/UserFlows/
Ещё есть большой набор стрелочек (в том числе нормально масштабируемые):
sketchhunt.com/sketch-hunt-arrows-and-lines-pack-f...
https://www.sketchappsources.com/free-source/2090-...
И на сладкое, статья от Invision, которая расставляет все точки над i в вопрсое стрелочек в Sketch : )
https://www.invisionapp.com/blog/scalable-connecti...
Вообще обычно используют https://www.invisionapp.com и/или https://zeplin.io
How annoying is your sloppy code formatting
<script>
$(function() {
$('.imgcont').imageLightbox()
});
</script>for imgcont class
<script>
$( function()
{
$( '.imgcont' ).imageLightbox();
});
</script><script>
$( function()
{
$( '#imgcont' ).imageLightbox();
});
</script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question