Answer the question
In order to leave comments, you need to log in
How to deal with asynchronous data in Vue?
Hey!
What to do when the data in the child component causes errors? Did I do something wrong in the first place?
The problem is this:
There is a very common blog post view page. Under it the component is created.
It is the parent of the child types "meta info", "post content", "footer", etc.
An object is passed to the child components postand contains all the necessary information.
But the parent component (post page) receives data from the storage vuexat the stage beforeMountor createdand there the data is requested from the server.
To be clear, here is the parent code:
<template lang="pug">
div
page-title(v-bind="page")
.container.padding-bottom-3x.mb-2
.row.justify-content-center
.col-lg-10
post-meta(v-bind="post")
post-content(v-bind="post")
post-footer(v-bind="post")
post-navigation(v-bind="post")
comments(v-bind="comments")
new-comment-form(v-bind="post")
</template>
<script>
export default {
name: 'PostsShow',
computed: {
post() {
return this.$store.getters['blogs/getPostContent']
},
page() {
return {
title: this.post.title,
}
},
comments() {
return this.post.comments
}
},
beforeMount() {
this.$store.dispatch('blogs/fetchPost', this.$route.path)
},
components: {
...
}
}
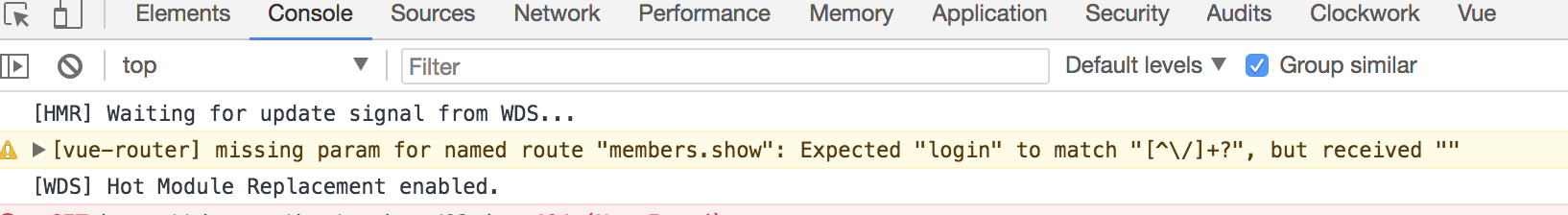
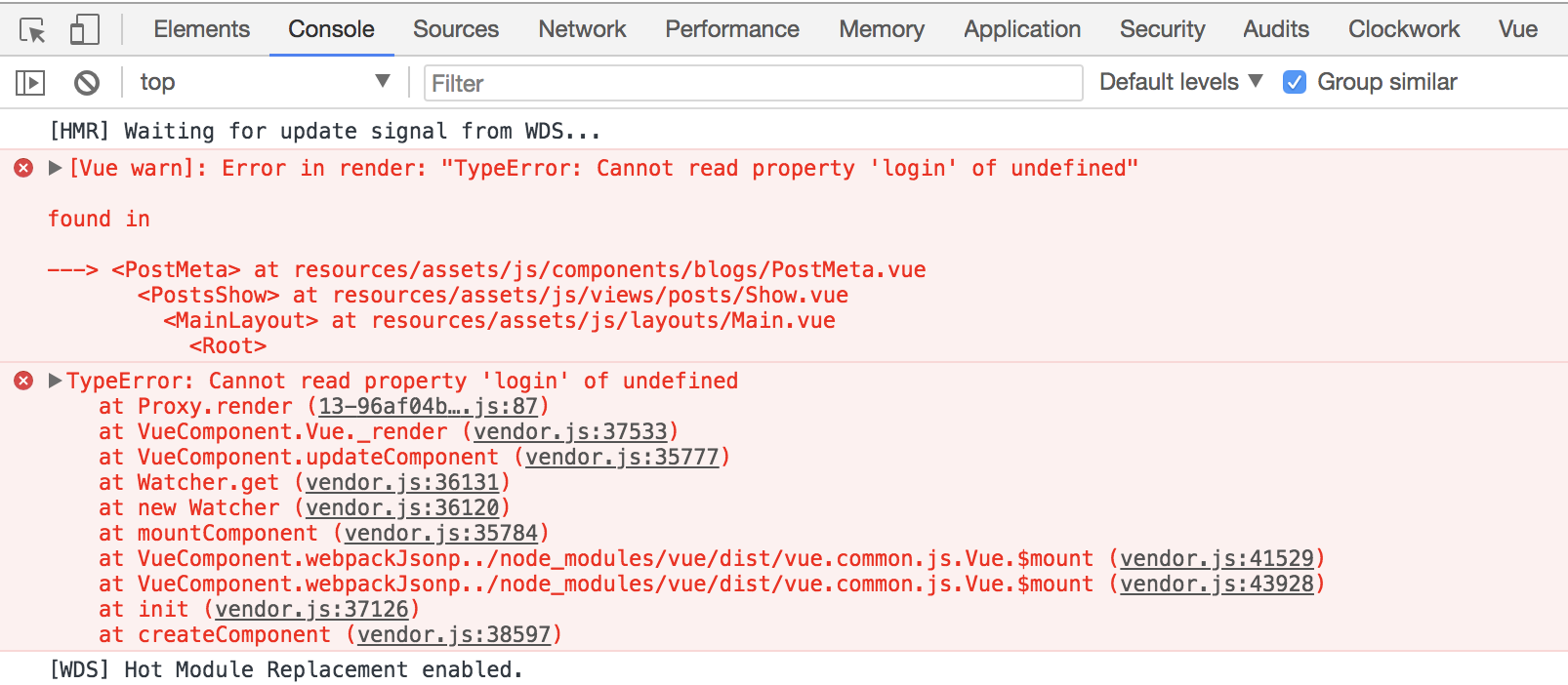
</script>post-metauses in the code, author.namebut at the time of loading this component, this property does not exist and throws errors: 

post. <template lang="pug">
.single-post-meta
.column
.meta-link
span {{__('blogs.show.by')}}
router-link(
:to="{name:'members.show', params: {login: author.login}}"
) {{author.name}}
.meta-link
span {{__('blogs.show.in')}}
router-link(
v-for="tag in tags",
:key="tag.name"
:to=""
) {{tag.name}},
.column
.meta-link
a(href="#")
i.icon-clock
| {{published_at}}
.meta-link
a.scroll-to(href="#")
i.icon-speech-bubble
| {{comments_count}}
</template>
<script>
export default {
name: 'PostMeta',
props: {
author: Object,
tags: {
type: Array,
default: ()=>([]),
},
comments_count: Number,
published_at: String,
}
}
</script>post.author.nameAnswer the question
In order to leave comments, you need to log in
Maybe just hide it like this:
.col-lg-10(v-if="post")
post-meta(v-bind="post")
post-content(v-bind="post")
post-footer(v-bind="post")
post-navigation(v-bind="post")
comments(v-bind="comments")
new-comment-form(v-bind="post")Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question