Answer the question
In order to leave comments, you need to log in
How can WebPack make friends with an old project?
I want to rewrite the assembly of the old project due to the inconvenience of development.
The project uses the ejs template engine to which files (css, js) are connected, as a result of which you constantly need to remember which files you connected, there are many global variables, sometimes files include other files, which can also include additional pitfalls and even connect additional scripts from a variable in the template engine ( access level). In a word Legacy horror.
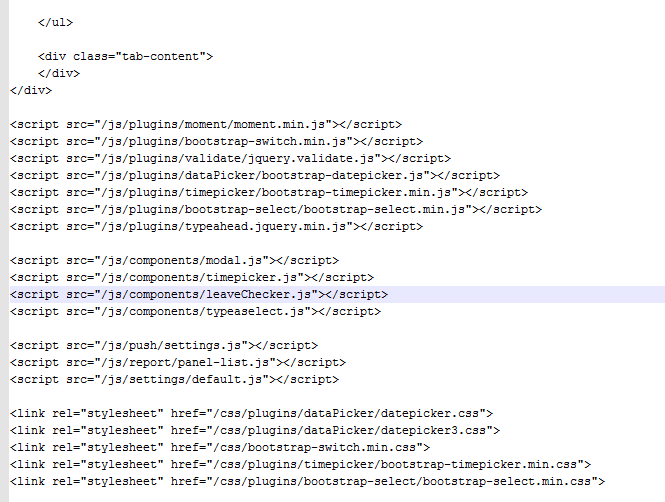
Example 
Grunt is now configured. It performs the functions of combining such templates, minification, linter and watch for fast rebuilding without livereload.
I wanted to rewrite everything on WebPack, which would allow us to remove global garbage, rewrite it to a modern standard and automate development.
How to configure config? I haven't set up WebPack myself before. All examples on the Internet are about Web Applications or integration with the framework. I would like to see an example or get a link on how to solve the problem of including many files in the template engine.
Answer the question
In order to leave comments, you need to log in
There is no ready-made universal solution for such cases. Legacy is a pain, I understand, but you have to open the documentation, understand and solve the problem yourself.
Webpack with ejs loader if there is such of course. And the webpack itself will separate the global variables. You need to get away from grunt first without rewriting the code. Then deprecate ejs and do not accept Pr with ejs. And ask other developers to rewrite the code for a new one
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question