Answer the question
In order to leave comments, you need to log in
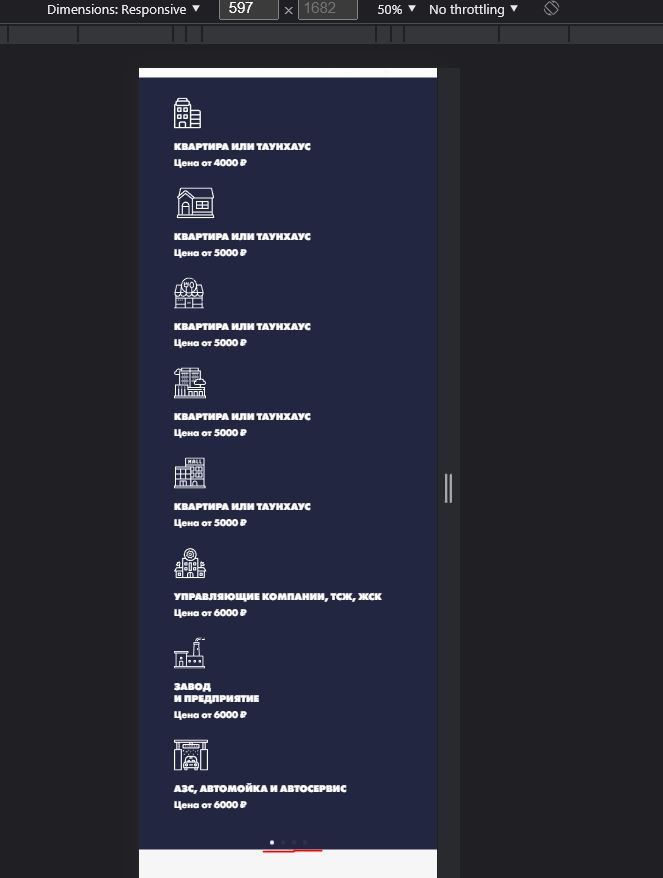
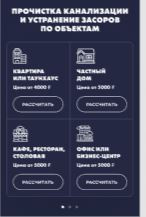
Why swiper is not displayed as it should?
There is a slider on swiper.js and for some reason it does not display correctly for me
// place-tariff-slider
document.addEventListener("DOMContentLoaded", () => {
const placeTariffSlider = document.querySelector(".place-tariff-slider");
if (placeTariffSlider) {
let mySwiper;
const initializeSlider = () => {
mySwiper = new Swiper(placeTariffSlider, {
slidesPerView: 1,
modules: [Grid],
grid: {
rows: 2,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
breakpoints: {
769: {
slidesPerView: 2,
},
grid: {
rows: 2,
},
}
});
};
if (window.innerWidth <= 768) {
initializeSlider();
placeTariffSlider.dataset.mobile = "true";
}
const mobileSlider = () => {
if (window.innerWidth <= 1024 && placeTariffSlider.dataset.mobile == "false") {
initializeSlider();
placeTariffSlider.dataset.mobile = "true";
}
if (window.innerWidth > 1024) {
placeTariffSlider.dataset.mobile = "false";
if (placeTariffSlider.classList.contains("swiper-initialized")) {
mySwiper.destroy();
}
}
};
mobileSlider();
window.addEventListener("resize", () => {
mobileSlider();
});
}
});
<section class="place-tariff">
<div class="place-tariff__container swiper place-tariff-slider container__1200px" data-mobile="false">
<img class="worker-img" width="265" height="912" src="./assets/images/place-worker.png" data-src="./assets/images/place-worker.png" srcset="./assets/images/place-worker.png" alt="place-worker">
<div class="place-tariff__table swiper-wrapper">
<h1>Прочистка канализации и устранение засоров <br> по объектам</h1>
<!-- ITEM -->
<div class="place-tariff__table-item swiper-slide br-less bb-less round">
<svg width="57" height="65" viewBox="0 0 57 65" fill="white" xmlns="http://www.w3.org/2000/svg">
</svg>
<h3>квартира или таунхаус</h3>
<p>Цена от <span>4000 ₽</span></p>
<div class="btn-wrapper">
<button data-graph-animation="fadeInUp" data-graph-path="call-specialist" data-graph-speed="500">Заказать Услугу</button>
</div>
</div>
<!-- ITEM -->
<div class="place-tariff__table-item swiper-slide bb-less">
<svg width='72' height='52' fill="white" viewBox="0 0 54 45">
</svg>
<h3>квартира или таунхаус</h3>
<p>Цена от <span>5000 ₽</span></p>
<div class="btn-wrapper">
<button data-graph-animation="fadeInUp" data-graph-path="call-specialist" data-graph-speed="500">Заказать Услугу</button>
</div>
</div>
<!-- ITEM -->
<div class="place-tariff__table-item swiper-slide br-less bb-less round ">
<svg width="72" height="74" viewBox="0 0 72 74" fill="white" xmlns="http://www.w3.org/2000/svg">
</svg>
<h3>квартира или таунхаус</h3>
<p>Цена от <span>5000 ₽</span></p>
<div class="btn-wrapper">
<button data-graph-animation="fadeInUp" data-graph-path="call-specialist" data-graph-speed="500">Заказать Услугу</button>
</div>
</div>
<!-- ITEM -->
<div class="place-tariff__table-item swiper-slide br-less bb-less">
<svg width="70" height="67" viewBox="0 0 70 67" fill="white" xmlns="http://www.w3.org/2000/svg">
</svg>
<h3>квартира или таунхаус</h3>
<p>Цена от <span>5000 ₽</span></p>
<div class="btn-wrapper">
<button data-graph-animation="fadeInUp" data-graph-path="call-specialist" data-graph-speed="500">Заказать Услугу</button>
</div>
</div>
<!-- ITEM -->
<div class="place-tariff__table-item swiper-slide br-less">
<svg width="77" height="73" viewBox="0 0 77 73" fill="white" xmlns="http://www.w3.org/2000/svg">
</svg>
<h3>Управляющие Компании, ТСЖ, ЖСК</h3>
<p>Цена от <span>6000 ₽</span></p>
<div class="btn-wrapper">
<button data-graph-animation="fadeInUp" data-graph-path="call-specialist" data-graph-speed="500">Заказать Услугу</button>
</div>
</div>
<!-- ITEM -->
<div class="place-tariff__table-item swiper-slide br-less">
<svg width="74" height="74" viewBox="0 0 74 74" fill="white" xmlns="http://www.w3.org/2000/svg">
</svg>
<h3>завод <br> и предприятие</h3>
<p>Цена от <span>6000 ₽</span></p>
<div class="btn-wrapper">
<button data-graph-animation="fadeInUp" data-graph-path="call-specialist" data-graph-speed="500">Заказать Услугу</button>
</div>
</div>
<!-- ITEM -->
<div class="place-tariff__table-item swiper-slide">
<h3>АЗС, автомойка и автосервис</h3>
<p>Цена от <span>6000 ₽</span></p>
<div class="btn-wrapper">
<button data-graph-animation="fadeInUp" data-graph-path="call-specialist" data-graph-speed="500">Заказать Услугу</button>
</div>
</div>
</div>
<div class="swiper-pagination g-pagination main-services-slider__pagination"></div>
</div>
</section>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question