Answer the question
In order to leave comments, you need to log in
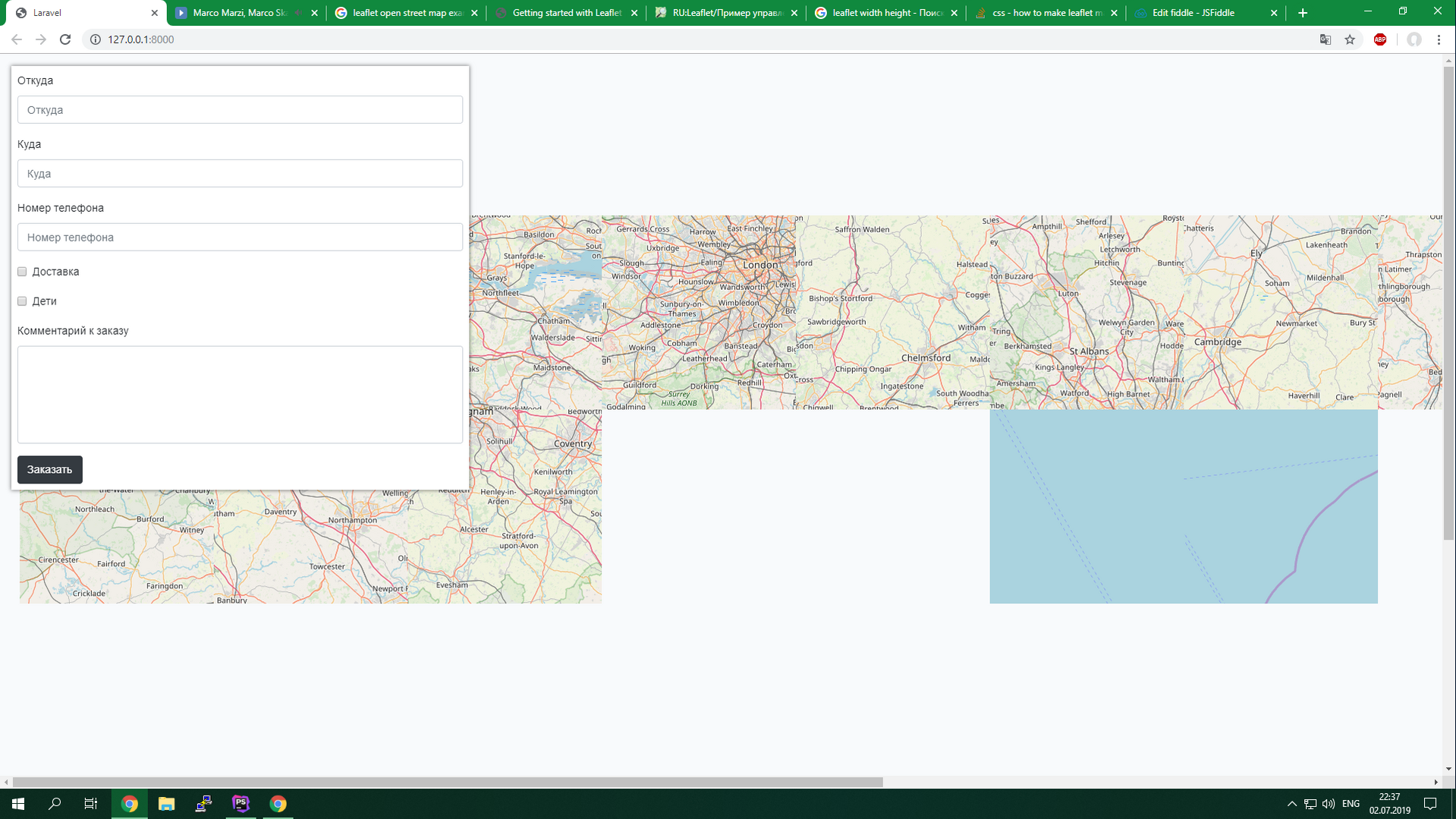
Why is the leaflet map crooked?
Why is the leaflet map so crooked? 
Vue component code
<template>
<div id="map">
<div id="leaflet-map" class="leaflet-map"></div>
</div>
</template>
<script>
export default {
name: "MapComponent",
created() {
window._map = this;
},
mounted() {
let map = L.map('leaflet-map');
var osmUrl='https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png';
var osmAttrib='';
var osm = new L.TileLayer(osmUrl, {minZoom: 8, maxZoom: 12, attribution: osmAttrib})
map.setView(new L.LatLng(51.3, 0.7),9);
map.addLayer(osm);
},
}
</script>
<style scoped>
</style>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question