Answer the question
In order to leave comments, you need to log in
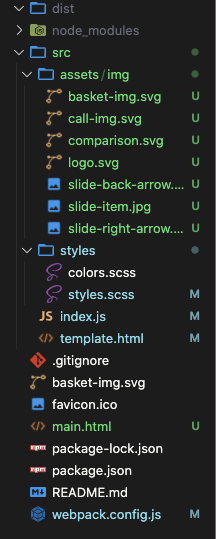
Why is the file not being loaded at the path specified by the IDE?
There is a template file template.html
<menu>
<li>
<span>8-800-555-29-52</span>
<div class="sidebar-call-icon"><img src="./assets/img/call-img.svg" alt=""></div>
</li>
</menu>const HTMLWebpackPlugin = require("html-webpack-plugin");
const {CleanWebpackPlugin} = require("clean-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const OptimizeCssAssetsPlugin = require("optimize-css-assets-webpack-plugin");
const TerserWebpackPlugin = require("terser-webpack-plugin");
const loader = require("sass-loader");
console.log(process.env.NODE_ENV);
console.log(__dirname);
console.log(path.join(__dirname, 'src', '/assets/img/header/call-img.svg'));
const isDev = process.env.NODE_ENV === "development";
const optimization = () => {
const config = {
splitChunks: {
chunks: "all"
}
};
if (! isDev) {
config.minimizer = [new OptimizeCssAssetsPlugin(), new TerserWebpackPlugin(),];
}
return config;
};
const cssLoaders = (extra) => {
const loaders = [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: ""
}
}, {
loader: "css-loader"
},
]
if (extra) {
loaders.push(extra)
}
return loaders;
}
console.log('IsDev:', isDev);
module.exports = {
context: path.resolve(__dirname, "src"),
entry: path.join(__dirname, "src", "index.js"),
output: {
filename: "[name].[contenthash].js",
path: path.resolve(__dirname, "dist")
},
optimization: optimization(),
devServer: {
port: 4200
},
plugins: [
new HTMLWebpackPlugin(
{
title: 'Evermix',
template: "./template.html",
favicon: path.resolve(__dirname, 'favicon.ico'),
minify: {
collapseWhitespace: ! isDev
}
}
),
new CleanWebpackPlugin(),
new MiniCssExtractPlugin(
{filename: "src/styles/[name].[contenthash].css"}
),
],
module: {
rules: [
{
test: /\.css$/,
use: cssLoaders()
}, {
test: /\.s[ac]ss$/,
use: cssLoaders('sass-loader')
},
{
test: /\.(ico|gif|png|jpg|jpeg|svg)$/,
loader: 'file-loader',
options: {
name: 'src/assets/img/[name].[ext]',
publicPath: 'assets'
}
},
]
}
};"devDependencies": {
"clean-webpack-plugin": "^3.0.0",
"cross-env": "^7.0.3",
"css-loader": "^5.0.1",
"html-webpack-plugin": "^4.5.1",
"mini-css-extract-plugin": "^1.3.4",
"node-sass": "^5.0.0",
"optimize-css-assets-webpack-plugin": "^5.0.4",
"sass": "^1.32.5",
"sass-loader": "^10.1.1",
"style-loader": "^2.0.0",
"terser-webpack-plugin": "^5.1.1",
"webpack": "^5.16.0",
"webpack-cli": "^4.4.0",
"webpack-dev-server": "^3.11.2"
},
"dependencies": {
"file-loader": "^6.2.0",
"normalize.css": "^8.0.1"
}
<img src="/src/assets/img/call-img.svg" alt=""><img src="./assets/img/call-img.svg" alt="">
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question