Answer the question
In order to leave comments, you need to log in
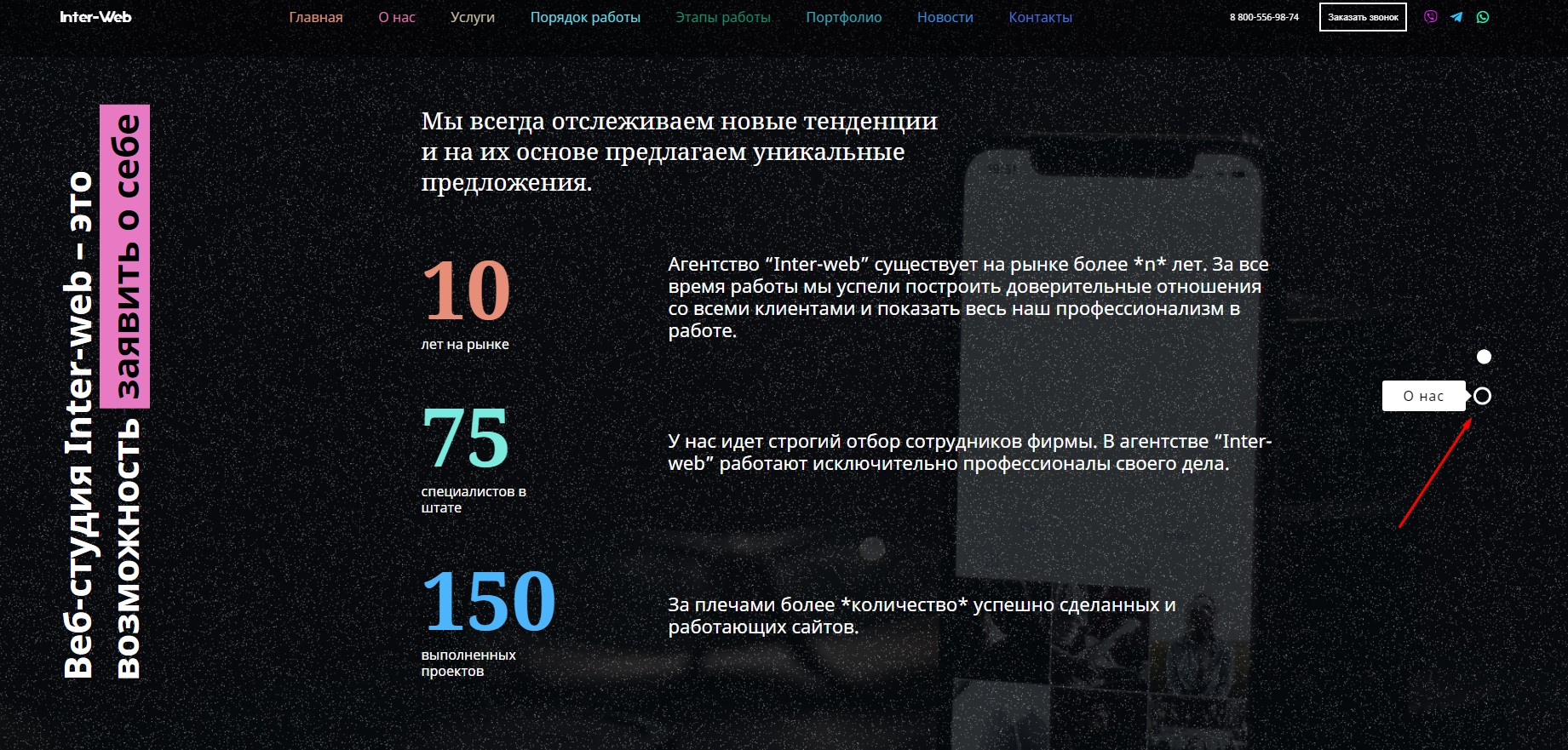
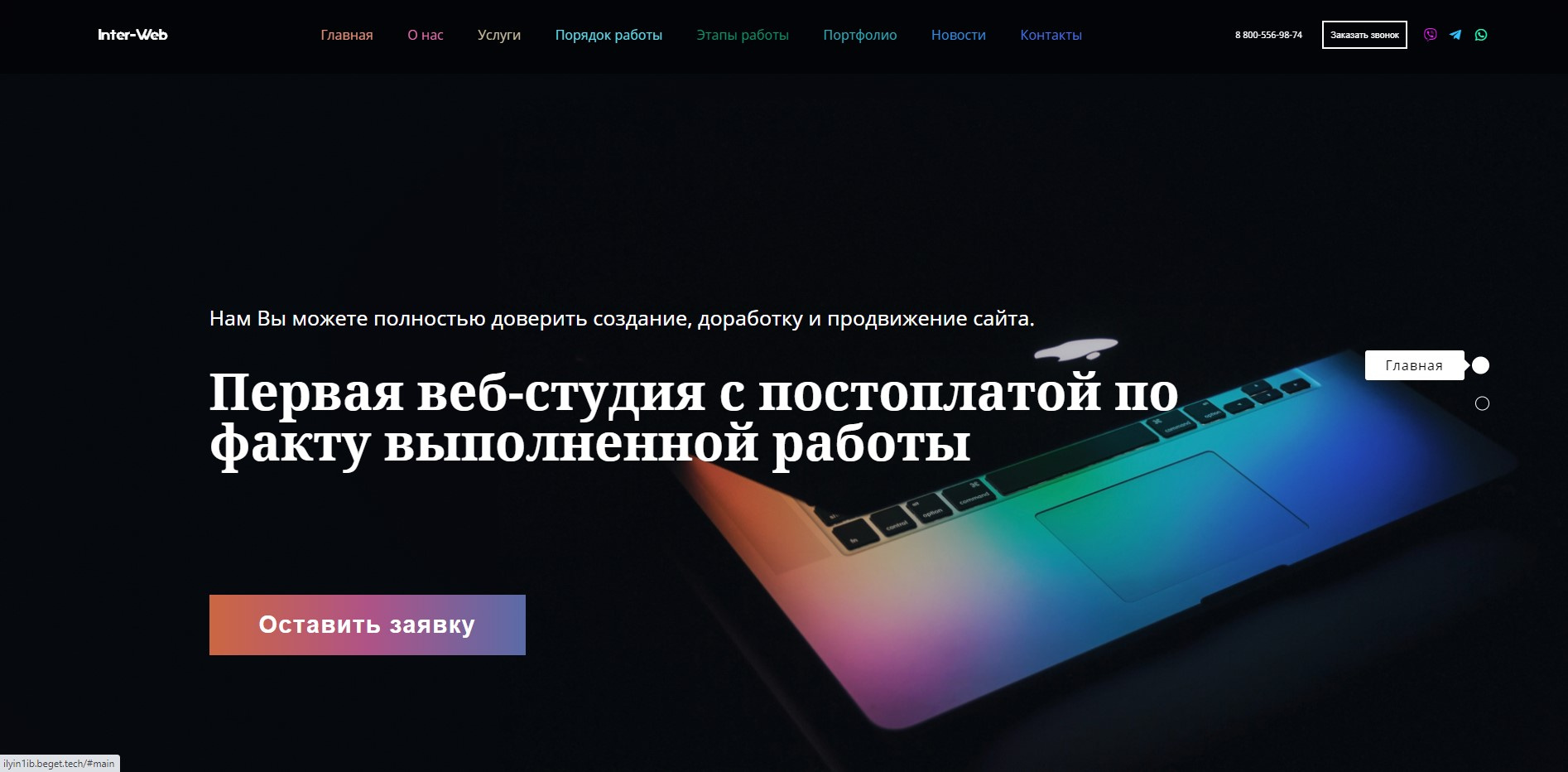
Why is the active window not highlighted in vertical navigation?
When I click on one and the white circles of the vertical navigation, the active one should be white, but when I click on the second circle, which corresponds to the "About Us" section, it navigates to this section, but for some reason the circle does not turn white and I cannot understand why. It is also not clear why it does not change color when scrolling the page to the next section, maybe there is an error in the js code somewhere?
The site itself ilyin1ib.beget.tech
All code https://jsfiddle.net/bhkjudvL/
<nav class="navbar">
<ul>
<li>
<a href="#main" class="dot active" data-scroll="main">
<span>Главная</span>
</a>
</li>
<li>
<a href="#about_us" class="dot" data-scroll="about_us">
<span>О нас</span>
</a>
</li>
</ul>
</nav>
<section id="main" class="main">
<div class="wrapper">
<div class="content">
<p class="main-title">
Нам Вы можете полностью доверить создание, доработку и продвижение сайта.
</p>
<h1>Первая веб-студия с постоплатой по<br>факту выполненной работы</h1>
<button class="btn-main open-popup"><span>Оставить заявку</button>
</div>
</div>
</section>
<section id="about_us" class="about_us">
<div class="wrapper">
<div class="content">
<div class="inverted">
<h2>Веб-студия Inter-web – это<br>возможность <span class="pink">заявить о себе</span></h2>
</div>
<div class="features">
<h4>Мы всегда отслеживаем новые тенденции и на их основе предлагаем уникальные предложения. </h4>
<div class="features-block">
<div class="quantity_block">
<span class="quantity_numbers one">10</span>
<span class="quantity_text">лет на рынке</span>
</div>
<div class="desc">
<p>Агентство “Inter-web” существует на рынке более *n* лет. За все время работы мы успели построить доверительные отношения со всеми клиентами и показать весь наш профессионализм в работе.</p>
</div>
</div>
<div class="features-block">
<div class="quantity_block">
<span class="quantity_numbers two">75</span>
<span class="quantity_text">специалистов в<br>штате</span>
</div>
<div class="desc">
<p>У нас идет строгий отбор сотрудников фирмы. В агентстве “Inter-web” работают исключительно профессионалы своего дела.</p>
</div>
</div>
<div class="features-block">
<div class="quantity_block">
<span class="quantity_numbers three">150</span>
<span class="quantity_text">выполненных<br>проектов</span>
</div>
<div class="desc">
<p>За плечами более *количество* успешно сделанных и работающих сайтов.</p>
</div>
</div>
</div>
</div>
</section>.navbar {
position: fixed;
top: 50%;
right: 120px;
transform: translateY(-50%);
z-index: 1000;
}
.navbar ul li {
width: 200px;
position: relative;
text-align: right;
}
.navbar ul li .dot {
color: #fff;
display: block;
padding: 5px 0;
}
.navbar ul li .dot span {
display: inline-block;
background: #fff;
color: black;
letter-spacing: 1px;
padding: 10px 25px;
margin-right: 30px;
border-radius: 3px;
transform: translateX(30px);
opacity: 0;
}
.navbar ul li:hover .dot span {
transform: translateX(0px);
opacity: 1;
}
.navbar ul li .dot span::before {
content: '';
position: absolute;
top: 50%;
right: 0;
transform: translate(7px, -50%);
border-left: 7px solid #fff;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
display: block;
}
.navbar ul li .dot::before,
.navbar ul li .dot::after {
content: '';
position: absolute;
top: 50%;
border-radius: 50%;
display: block;
transition: .2s ease-out;
}
.navbar ul li .dot::before {
height: 15px;
width: 15px;
border: 1px solid #fff;
right: 0;
transform: translateY(-50%);
}
.navbar ul li .dot.active::before {
background-color: #fff;
}
.navbar ul li:hover .dot::before {
border: 3px solid #fff;
}$(window).on('scroll',function(){
var link = $('.navbar a.dot');
var top = $(window).scrollTop();
$('section').each(function(){
var id = $(this).attr('id');
var height = $(this).height();
var offset = $(this).offset().top - 150;
if(top >= offset && top < offset + height){
link.removeClass('active');
$('.navbar').find('[data-scroll="' + id + '"]').addClass('active');
}
});
});

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question