Answer the question
In order to leave comments, you need to log in
Unique CSS for each page?

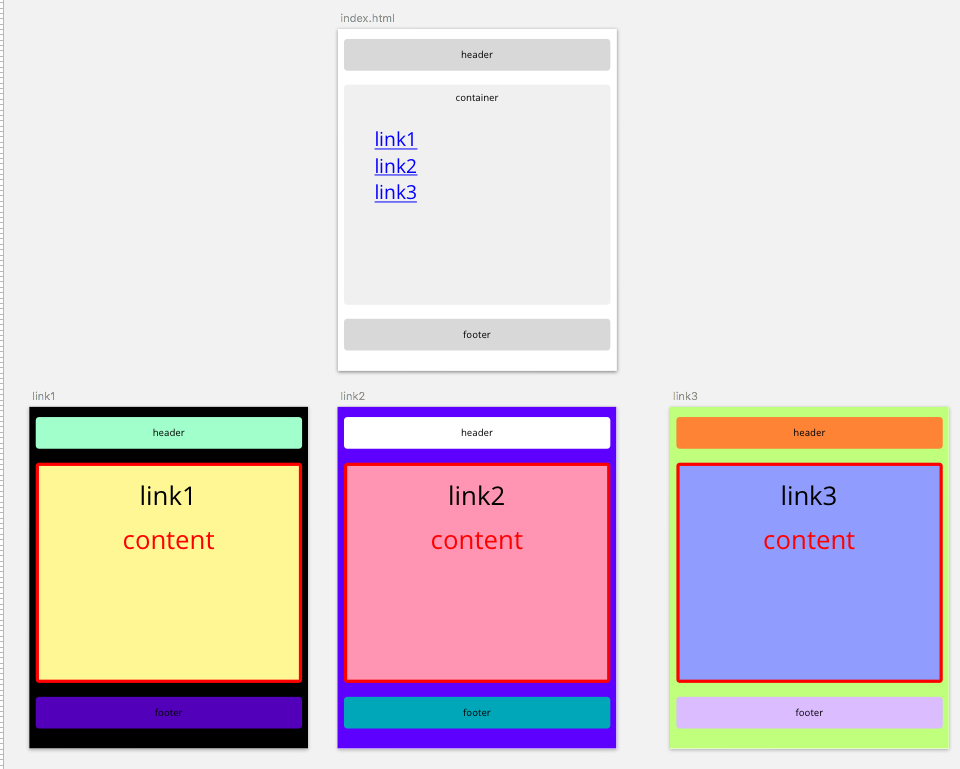
Such a situation:
there is a main page index.html, on which links to link1.html, link2.html, link3.html are located.
Each page has a container that changes via ajax depending on the open page.
The problem is that each page needs to be customized: change the colors of the background, header and footer, and the head, body, header, footer code is located only on index.html.
Question - how to register unique css for each page?
I know that the method to write on each link1.html, link2.html, link3.html
code is considered incorrect and dirty, although it works successfully.
I am not very strong in code, so I ask for your help.
Just in case, I bring the script itself<style>...</style>
<script>
function get_content(adress) {
$.ajax({
url: adress,
success: function(data) {
$('#page_content').html(data);
},
error: function() {
alert("Ошибка! Страница недоступна");
}
});
}
</script>Answer the question
In order to leave comments, you need to log in
there should be only one css file, write your class for each page, for example, in the body and customize it through a short cascade.
If there is access to the server side, then substitute the variable in the link:
<?php
$split_uri = split("/", $_SERVER["REQUEST_URI"]);
$page_name = $split_uri[count($split_uri) - 1];
// Модифицируешь имя как нужно и...
$css_name = $page_name;
?><!Doctype html>
<html>
<head>
<link href="/css/<?=$css_name?>" rel="stylesheet"/>
</head>
<body>
</body>
</html>I know that the method to write on each link1.html, link2.html, link3.html
code is considered incorrect and dirty, although it works successfully.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question