Answer the question
In order to leave comments, you need to log in
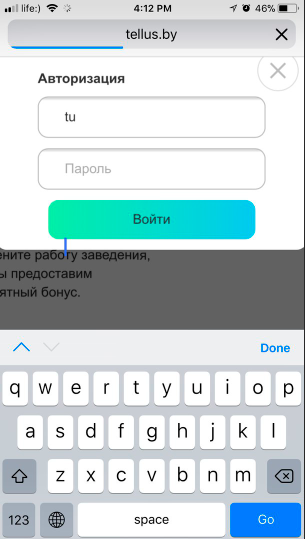
Why is the active area shifted on ios?
In the login form on the iPhone, the cursor moves much lower than the field itself. When typing, the text appears where it should, but the cursor jumps from bottom to top. The active areas for some buttons on the top panel have also been shifted, that is, the button is outwardly in place, but you need to press it lower. How can this be fixed?
Form code:
<div class="box-modal popup" id="authorization">
<div class="box-modal_close arcticmodal-close close-popup"></div>
<h4>Авторизация</h4>
<form action="/login/authenticate" method="POST" id="loginForm">
<input type="text" name="username" required="" value="" tabindex="1" autofocus="" placeholder="Логин">
<input type="password" name="password" required="" value="" tabindex="2" placeholder="Пароль">
<input type="submit" name="" class="full-button" required="" tabindex="3" value="Войти">
</form>
</div>
Answer the question
In order to leave comments, you need to log in
There is a solution here:
https://hackernoon.com/how-to-fix-the-ios-11-input...
I had such garbage, I solved it like this:
@media(max-width:767px) {
.modal-open {
position: fixed!important;
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question