Answer the question
In order to leave comments, you need to log in
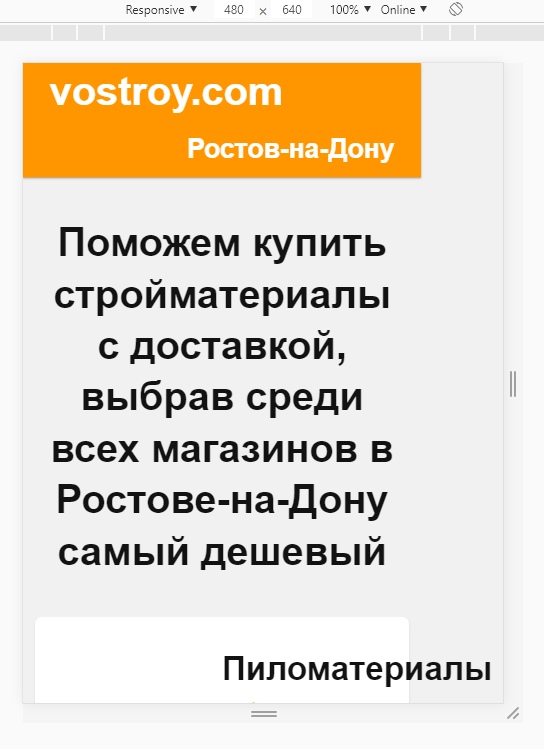
Why is text with viewport tag acting weird?
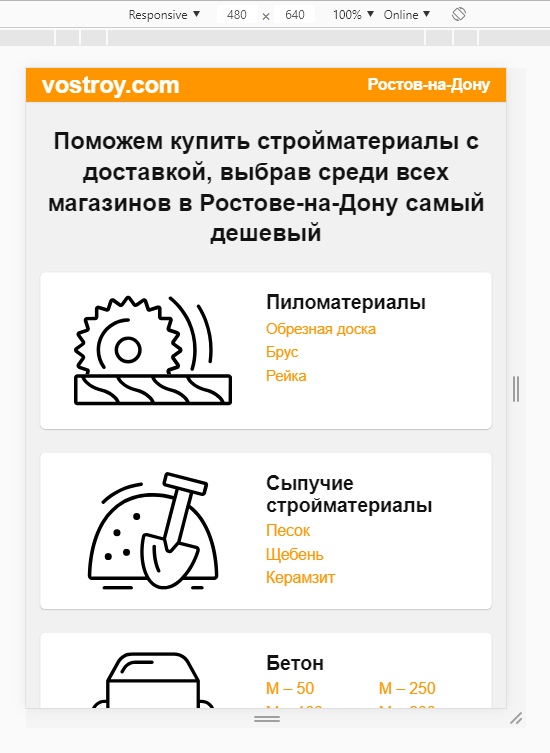
I designed the site, using media queries and rem made it adaptive and was pleased with my work. But then I asked myself the question of seo-optimization, and Yandex tells me:
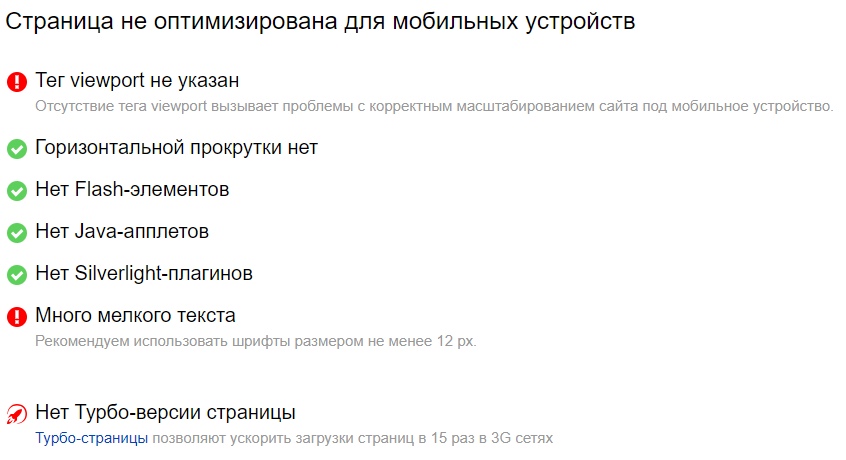
The site is not optimized for mobile devices. 
I tried to add different variations of the viewport tag:
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--или-->
<meta name="viewport" content="width=device-width">
<!--или-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question