Answer the question
In order to leave comments, you need to log in
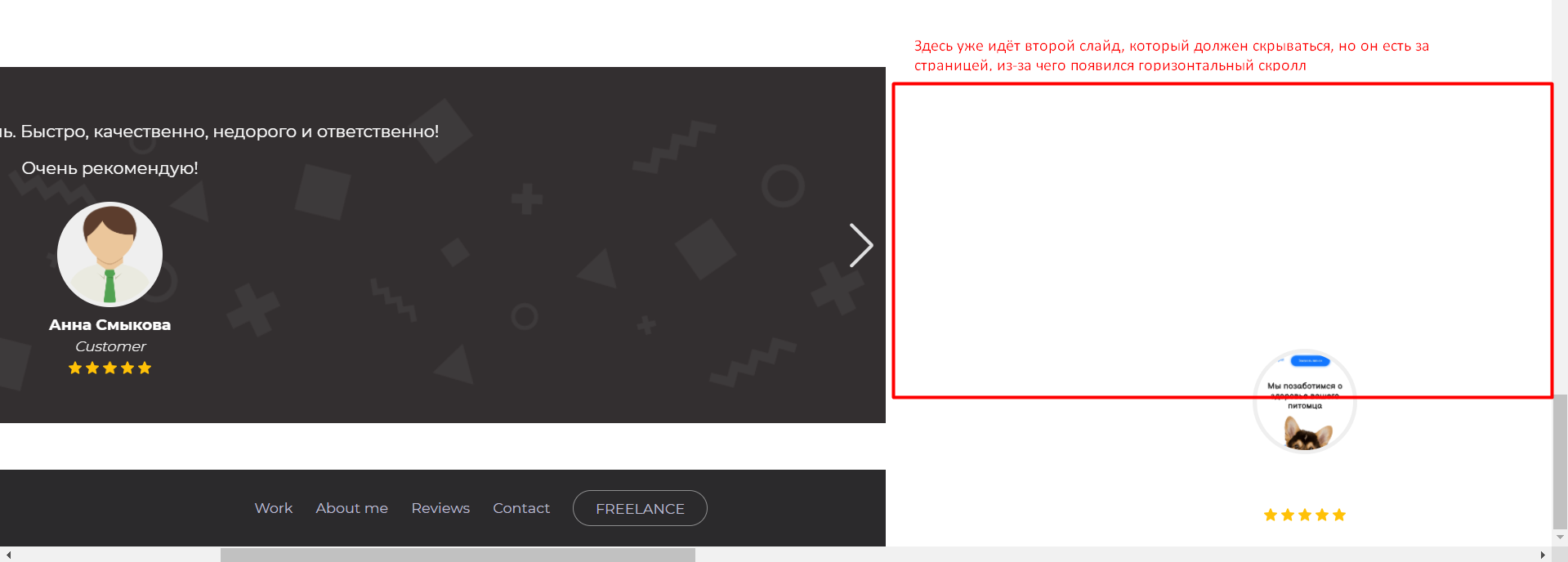
Why doesn't the Swiper slider hide its inactive elements?
What could I have done wrong or what properties are written incorrectly that the Swiper slider displays inactive slides behind the page.

<div class="reviews" id="rev">
<div class="container">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="reviews__item" title="Этот отзыв взят с профиля Freelance.ua">
<div class="reviews__text">
<p>Ответственный, последовательный, коммуникабельный разработчик.<br>Рекомендую</p>
</div>
<div class="reviews__author">
<img class="reviews__photo" src="assets/img/ferdi.png" alt="author">
<div class="reviews__name">Bohdan</div>
<div class="reviews__company">Customer</div>
<div class="reviews__rating">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<!-- <img class="reviews__star--unactive" src="assets/img/star.png" width="13px" height="13px" alt="star"> -->
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="reviews__item" title="Этот отзыв взят с профиля Freelance.ua">
<div class="reviews__text">
<p>Быстро, качественно, без предоплат. Работать можно без проблем.<br>Рекомендую!</p>
</div>
<div class="reviews__author">
<img class="reviews__photo" src="assets/img/ferdi.png" alt="author">
<div class="reviews__name">Спартак</div>
<div class="reviews__company">Customer</div>
<div class="reviews__rating">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<img class="reviews__star" src="assets/img/star.png" width="13px" height="13px" alt="star">
<!-- <img class="reviews__star--unactive" src="assets/img/star.png" width="13px" height="13px" alt="star"> -->
</div>
</div>
</div>
</div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>$(function() {
const swiper = new Swiper('.swiper-container', {
autoHeight: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
});Answer the question
In order to leave comments, you need to log in
You must style one of the nearest parent elements.
In your case, for a block with the reviews class
overflow: hidden
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question