Answer the question
In order to leave comments, you need to log in
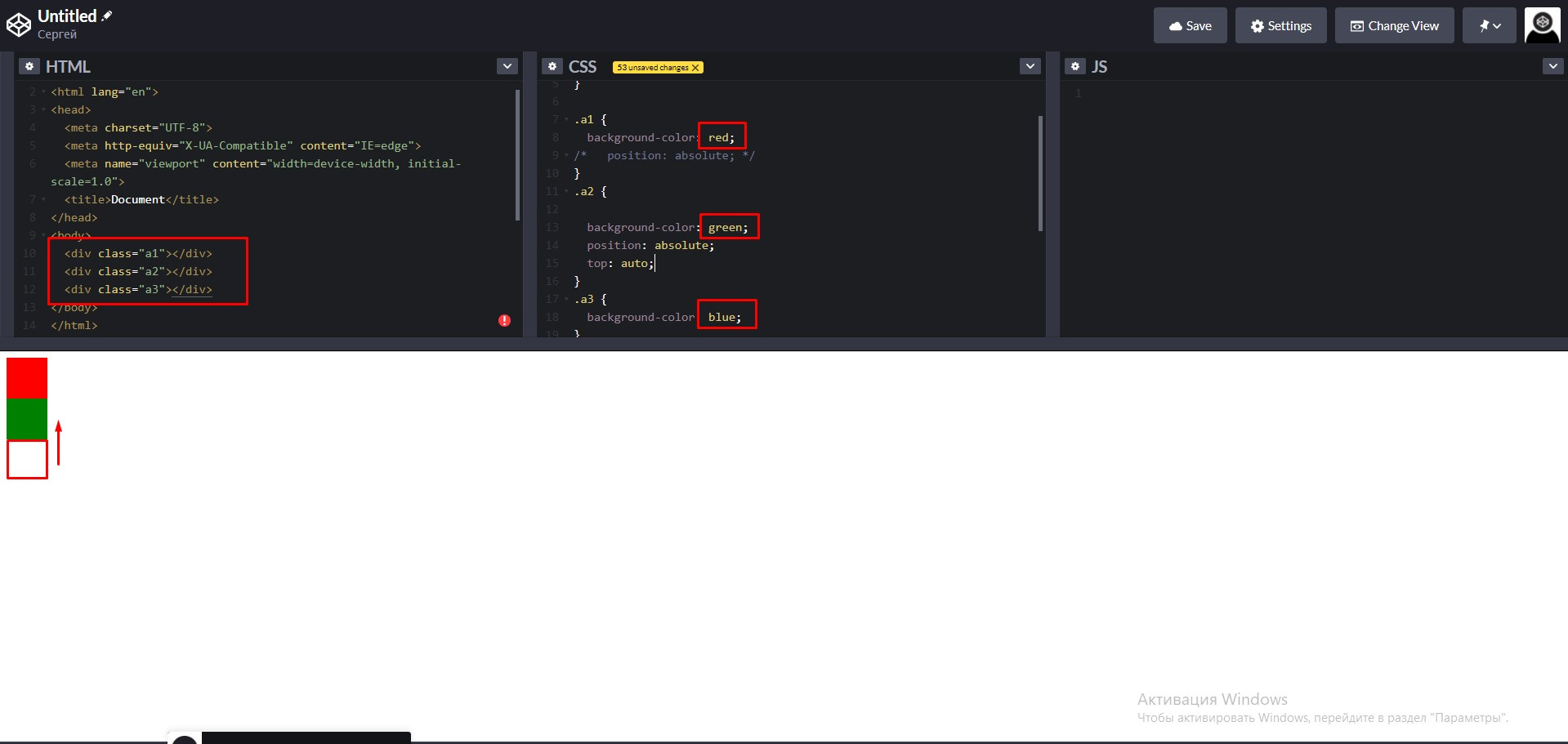
Why is position: absolute not set to 0:0 by default?
Hello, after executing this code, the yellow square will become lower than the green one and not at the 0,0 position, why is this happening - shouldn't it be at 0:0 by default?
<div class="mydiv">
</div>
<div class="divy">
</div>
<style>
.mydiv{
height: 5vmin;
width: 5vmin;
background: green;
}
.divy{
height: 5vmin;
width: 5vmin;
background: yellow;
position: absolute;
}
</style>Answer the question
In order to leave comments, you need to log in
If you define position: absolute on box-4, that element will leave the normal flow of the document. But it remains in its place, since the offset coordinates are not set

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question