Answer the question
In order to leave comments, you need to log in
Why doesn't the ESLint formatter work in WebStorm?
Hello.
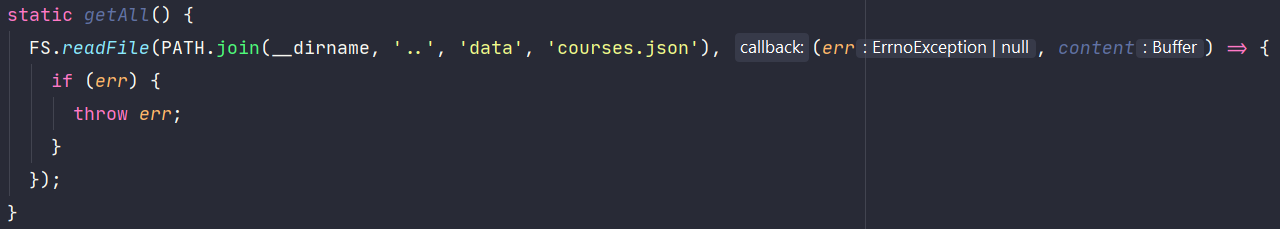
I used to use the ESLint linter (Google rules) in VS Code, then I switched to WebStorm and, it seems, I configured everything correctly, but it doesn’t format, for example, even a width of 80:

I used the Fix ESlint problems and Apply ESLint Code Style Rules commands.
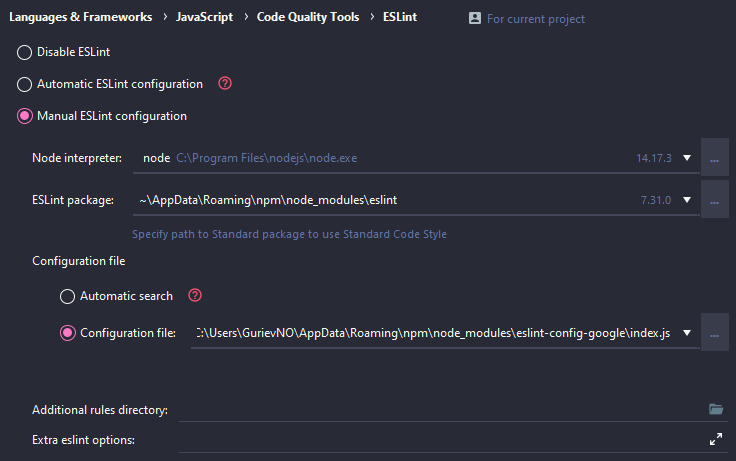
Settings:

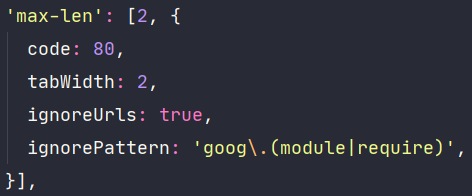
In index.js:

Meanwhile in VS Code the same code is formatted nicely:

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question