Answer the question
In order to leave comments, you need to log in
Why doesn't insertCell() work?
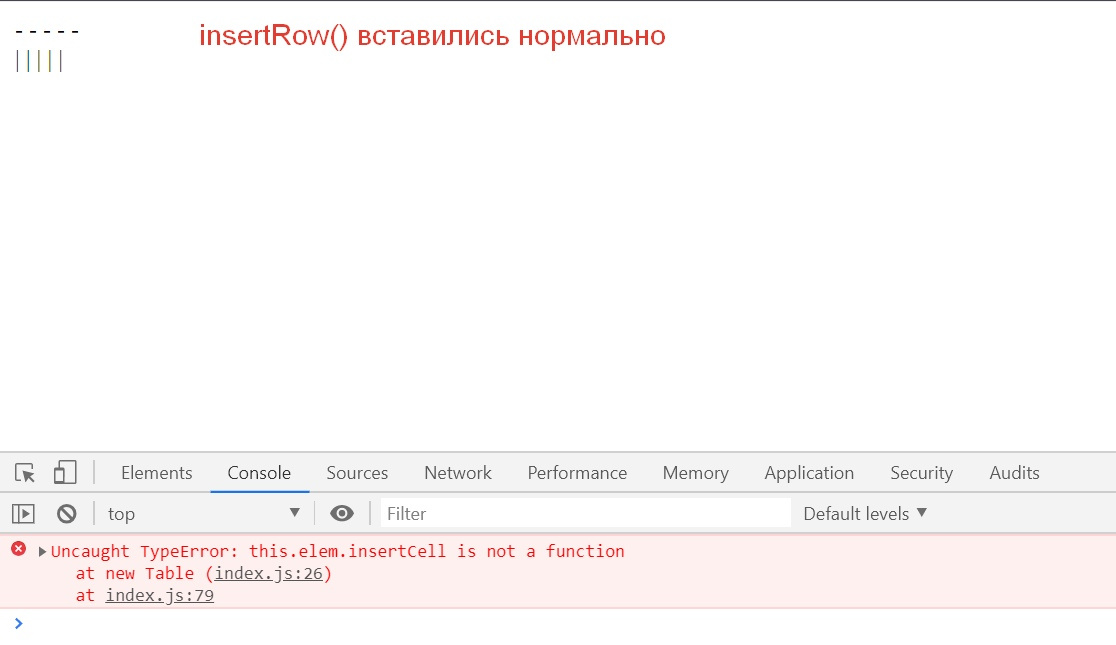
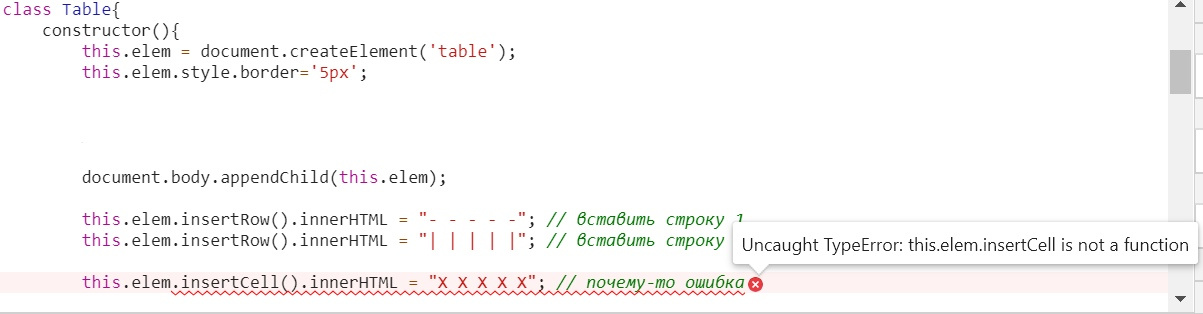
You need to write a class using OOP to work with a table. I wrote a constructor, but for some reason it does not work, it says that this.elem.insertCell() is not a function! Although insertRows() works fine.
Please tell me where I screwed up
JavaScript
let rows = 1, cells = 1;
class Table{
constructor(){
this.elem = document.createElement('table');
this.elem.style.border='5px';
document.body.appendChild(this.elem);
this.elem.insertRow().innerHTML = "- - - - -"; // вставить строку 1 (работает)
this.elem.insertRow().innerHTML = "| | | | |"; // вставить строку 2 (работает)
this.elem.insertCell().innerHTML = "X X X X X"; // выдаёт ошибку
}
}
let elem = new Table();<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PR5_1.8</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question