Answer the question
In order to leave comments, you need to log in
Why doesn't html5 video show up in Safari?
Good day to all! This question has already been asked by me, but I have not received an answer.
I'm trying to put a video on the site using html5, but in Safari we see just a picture, but the picture would be fine, we see a small fragment of the video at the top right, which works like some kind of preview.
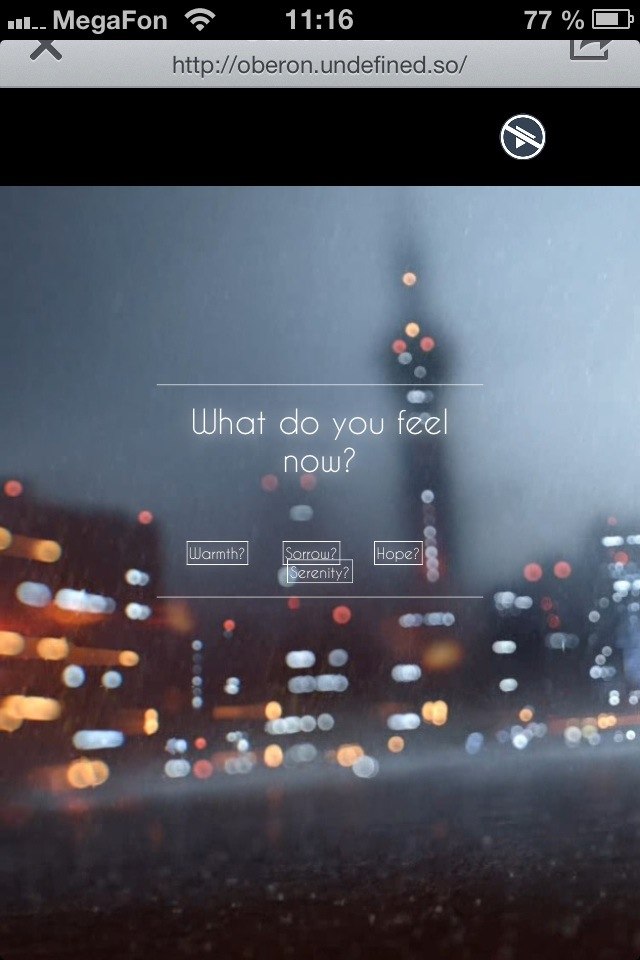
A picture from an iPhone: 
quiktime has its own format - .mov , but that doesn't help either. At the moment my code looks like this:
<video preload="preload" autoplay="autoplay" loop="loop">
<source src="video/0.mp4" type="video/mp4; codecs="theora, vorbis""/>
<source src="video/01.mp4" type=" video/mp4; codecs="avc1.42E01E, mp4a.40.2, vorbis"" />
<source src="video/0.mov" type="video/mov;" />
<source src="video/0.webm" type="video/webm; codecs="vp8, vorbis""/>
<source src="video/0.ogv" type="video/ogg; codecs="theora, vorbis"" />
<object style="width: 100% !important; height: auto !important;" type="application/x-shockwave-flash" data="fallback.swf">
<param name="movie" value="fallback.swf" />
<param name="flashvars" value="autostart=true&file=video/0.flv" />
</object>
</video>Answer the question
In order to leave comments, you need to log in
The problem is with video codecs. With the right codec, all you need to do is specify the video tag and resource. At least that's how it works for me.
If the video is encoded in H.264, then in order to be displayed on mobile devices, it must be encoded with the Constrained Baseline profile
Same problem. Were you able to solve?
VideoJS - even the main page of the project in safari doesn't work.
I tried to encode in different formats, I tried to come to H.264 with the Constrained Baseline profile, but it doesn't work in other browsers, the norms in safari - no.
I used the XviD4PSP program for encoding, it works great encodes, but Safari did not help
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question