Answer the question
In order to leave comments, you need to log in
How to get Background-color on apple iphone devices to work properly?
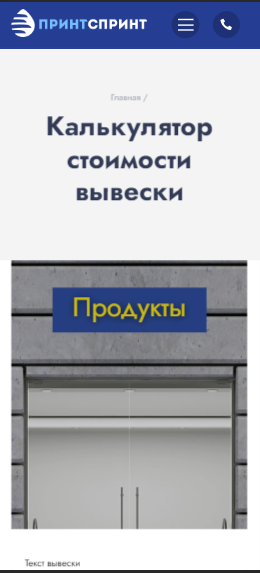
Here's what it should look like.

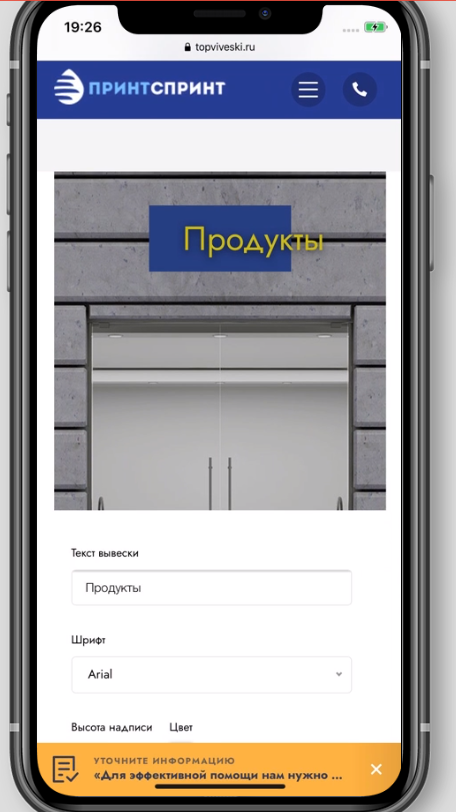
Here's what it looks like on the iphone emulator. (I also looked at the physical iphone and ipad, the result is the same.)

The background is given to the text through background-color.
On iPhones, for some reason, the background does not completely come out, part of it disappears somewhere.
Here is a link to the page.
Answer the question
In order to leave comments, you need to log in
It's not at all about backround-color and not about iPhones, but in general with small screens due to poor layout,
here's the solution
.section-calc__content .left span{
transform: translate(-50%,0);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question