Answer the question
In order to leave comments, you need to log in
Why does CSS change take so long to take effect?
Hello, the problem is this: I created a separate css file for one element. Connected it to head, made changes - and nothing! I looked through the developer console at the connected styles in the head, went straight from there to the file itself in a new tab and it turned out to be empty! At first I thought that I made a mistake when including the CSS file, but after a while all the changes appeared! And in the file itself too!
Then I added the code again, and again nothing! Not on the page, not in the file itself, if you open it in a browser! The server has all the changes! And again everything changed in a few minutes!
What could be the problem? This is the first time I've come across this. Refreshed the page via cntrl+f5, the styles are definitely connected correctly, tk. both in the file and on the page, after a while, the changes take effect, I don’t see any caches in .htaccess, I cleared the cache in the admin panel itself. Help, pliz!
Addition. Now looked at the server header: Cache-Control:max-age=2592000
Answer the question
In order to leave comments, you need to log in
Well, or you can refresh the page with clearing the cache - Ctrl + F5.
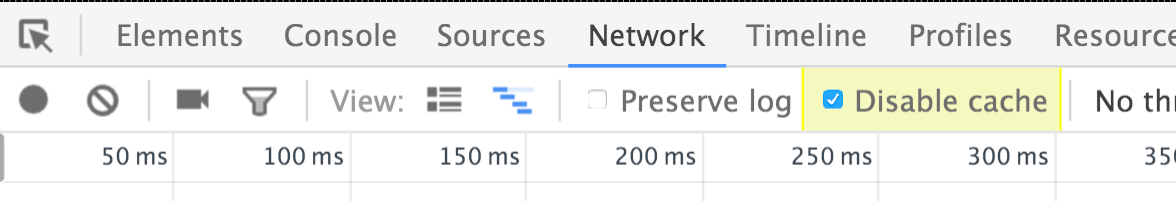
Try disabling the cache in developer mode in Chrome or another browser.
Because when layout, you need to turn on the console, check the box that you have disabled the cache for this page and, without closing the console, enjoy quick changes. Usually it is in the Network tab. I repeat: this option is valid only until the browser debugger for the tab is closed.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question