Answer the question
In order to leave comments, you need to log in
How to process a click and record it?
Good afternoon. I want to make a form in each entry that will display the usefulness of this article.
When you click on one of the buttons, save the value and then display the rating. How can this be implemented? Thanks everyone for the help!

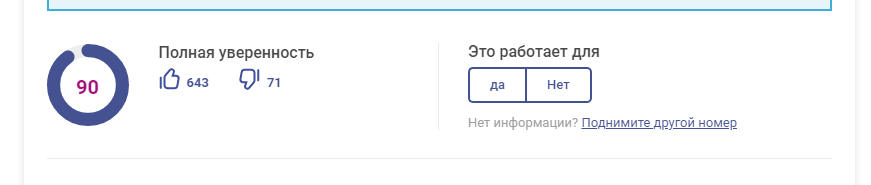
<div class="row content-row content-row--lg-wrap content-row-stats">
<div class="col content-col content-col--circle content-col-lg--full">
<div class="row">
<div class="col flex-shrink-0">
<div class="circle-progress" data-percent="90" style="position: relative;"><svg viewBox="0 0 100 100" style="stroke-linecap: round; width: 82px; height: 82px;"><path d="M 50,50 m 0,-42 a 42,42 0 1 1 0,84 a 42,42 0 1 1 0,-84" stroke="#eee" stroke-width="16" fill-opacity="0"></path><path d="M 50,50 m 0,-42 a 42,42 0 1 1 0,84 a 42,42 0 1 1 0,-84" stroke="#455292" stroke-width="16" fill-opacity="0" style="stroke-dasharray: 263.931, 263.931; stroke-dashoffset: 26.3931;"></path></svg><div class="progressbar-text" style="position: absolute; left: 50%; top: 50%; padding: 0px; margin: 0px; transform: translate(-50%, -50%); color: rgb(69, 82, 146);">90</div></div>
</div>
<div class="col">
<div class="content-col-title">Confiance totale</div>
<div class="content-col-text">Ce numero</div>
<div class="content-col-bottom">
<div class="likes">
<div class="row likes-row">
<div class="col likes-col">
<img src="https://test-5.vbbn.in/wp-content/themes/telephone/img/company_like.svg" alt="">
643
</div>
<div class="col likes-col">
<img src="https://test-5.vbbn.in/wp-content/themes/telephone/img/company_dislike.svg" alt="">
71
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col content-col">
<div class="content-col-title">Cela fonctionne pour</div>
<div class="content-col-line">
<div class="button-group">
<a href="#" class="button-group-item"> Да </a>
<a href="#" class="button-group-item"> Нет</a>
</div>
</div>
<div class="content-col-line content-col-bottom-text">
Pas d’info?
<a href="#" class="link link-main btn-modal-js">Surggerer un autre numero</a>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
js - ajax for example. Then you catch it on the backend and write it to your table.
ps why invent lisaped? Such plugins wagon in the repo.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question