Answer the question
In order to leave comments, you need to log in
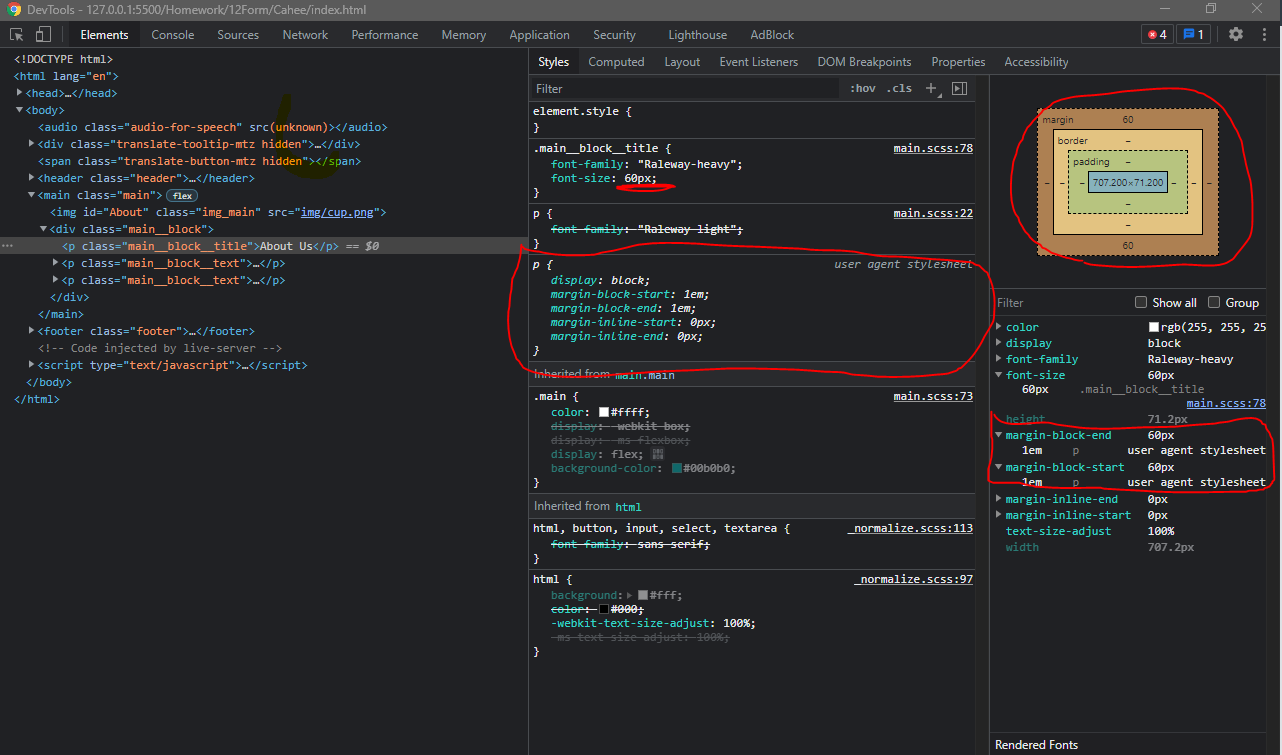
Why does a margin appear when I set a fontsize to a text?
When I set the font-size to the text, I get a margin above and below which is equal to the same font-size.
I just started learning sass, maybe something is wrong with nulling styles?
As I understand DevTools says that through my style sheet I set margin-block-start: 1em but when I rummaged through zeroing styles I found only one suitable line and deleting it did not help...

body {
background-color: #887d7d;
height: 100%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
a {
color: black;
text-decoration: none;
}
h1 {
font-family: "Pacifico";
}
h2 {
font-family: "Raleway-heavy";
font-size: 60px;
}
p {
font-family: "Raleway-light";
}
.header {
height: 100vh;
background: url(../img/background1.png) no-repeat;
background-position: center;
background-size: cover;
}
.header__nav__link {
list-style-type: none;
padding: 10px;
-ms-flex-pack: distribute;
justify-content: space-around;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.header__nav__link li {
font-family: "Raleway-bolt";
}
.header__nav__link li:first-child {
font-size: 30px;
font-family: "Pacifico";
margin: 0 320px 0 50px;
}
.header__nav__link li:hover {
border-top: solid #ff6033;
}
.header__info {
width: 320px;
margin: 250px 0 0 150px;
}
.header__info__text {
margin: 30px 0;
line-height: 1.7em;
}
.header__info__button {
border-width: 0px;
text-transform: uppercase;
font-family: "Raleway-light";
padding: 20px 25px;
color: #ffff;
background-color: #ff6033;
}
.main {
color: #ffff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
background-color: #00b0b0;
}
.main__block {
margin: 17px 80px 0 80px;
}
.main__block__title {
font-family: "Raleway-heavy";
font-size: 50px;
}Answer the question
In order to leave comments, you need to log in
this is the user agent stylesheet. Tobish default styles for this element from the browser. it doesn't depend on your style. and you see 60px because this default style has a value of 1em. Google about em units
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question