Answer the question
In order to leave comments, you need to log in
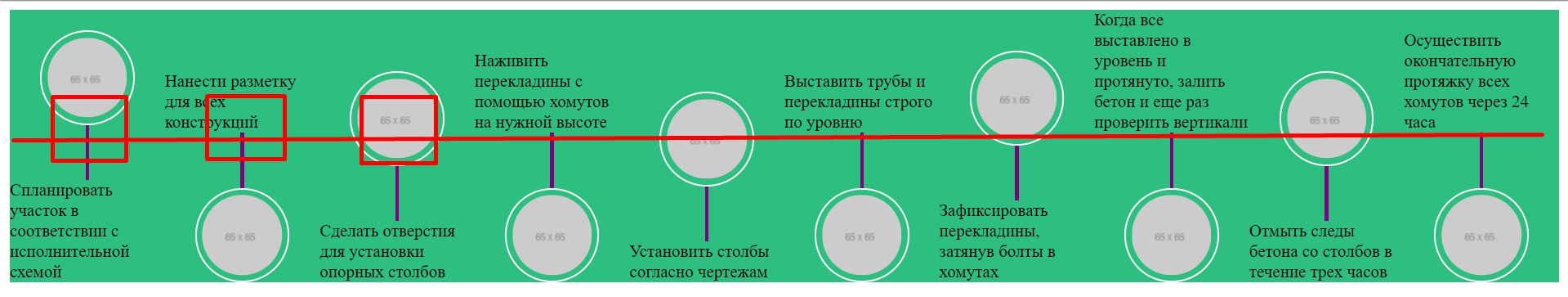
How to center align circles along a line?

And the text and the purple stick from item to item should change positions alternately (top / bottom, as it is now)
Link to the
Codepen sandbox
<ul class="mounting-phases">
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--1"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Спланировать участок в соответствии с исполнительной схемой</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--2"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Нанести разметку для всех конструкций</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--3"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Сделать отверстия для установки опорных столбов</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--4"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Наживить перекладины с помощью хомутов на нужной высоте</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--5"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Установить столбы согласно чертежам</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--6"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Выставить трубы и перекладины строго по уровню</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--7"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Зафиксировать перекладины, затянув болты в хомутах</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--8"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Когда все выставлено в уровень и протянуто, залить бетон и еще раз проверить вертикали</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--9"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Отмыть следы бетона со столбов в течение трех часов</div>
</li>
<li class="mounting-phases__item">
<div class="mounting-phases__circle mounting-phases__circle--10"></div>
<div class="mounting-phases__dash"></div>
<div class="mounting-phases__text">Осуществить окончательную протяжку всех хомутов через 24 часа</div>
</li>
</ul>.mounting-phases {
background: #2dbf80;
padding: 0;
margin: 0;
display: flex;
justify-content: center;
}
.mounting-phases__item {
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
width: 188px;
}
.mounting-phases__item:nth-child(2n) {
flex-direction: column-reverse;
justify-content: flex-start;
}
.mounting-phases__dash {
width: 3px;
height: 45px;
background-color: purple;
}
.mounting-phases__text {
color: #000;
font-size: 14px;
}
.mounting-phases__circle {
width: 75px;
height: 75px;
border: 1px solid #fff;
border-radius: 50%;
position: relative;
overflow: hidden;
}
.mounting-phases__circle:before {
content: '';
width: 65px;
height: 65px;
position: absolute;
background: url(http://via.placeholder.com/65x65) no-repeat center/contain;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question