Answer the question
In order to leave comments, you need to log in
320 or 640 what size to draw?
There was a question about the size of the design of sites for mobile phones.
Some studios ask for a layout of 320px, and some do not need 320px, they ask for 640px. The
question is, what size should be taken as a basis? 320 or 640
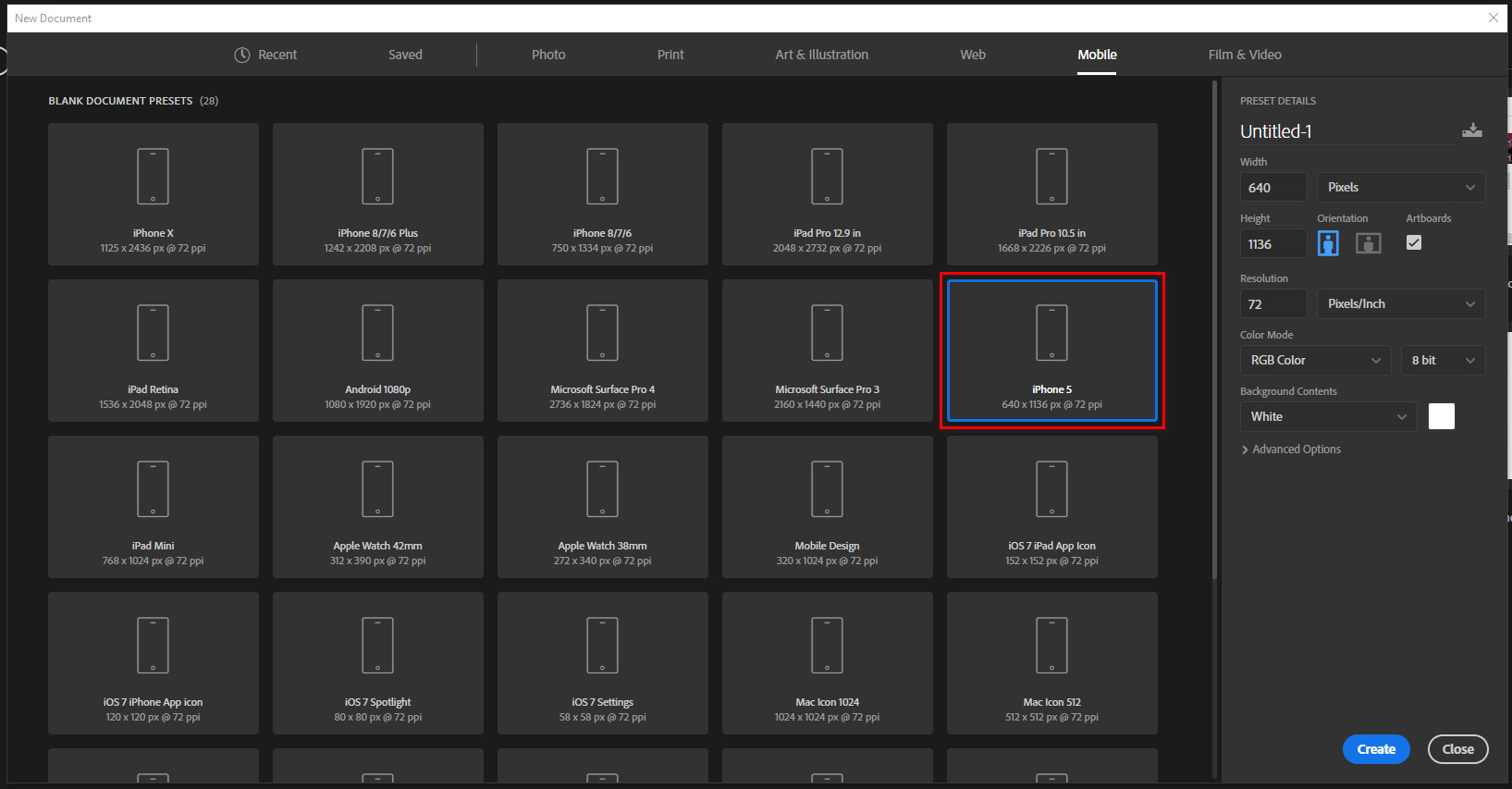
At the same time, Photoshop itself offers the same 640 for iPhone 5


Answer the question
In order to leave comments, you need to log in
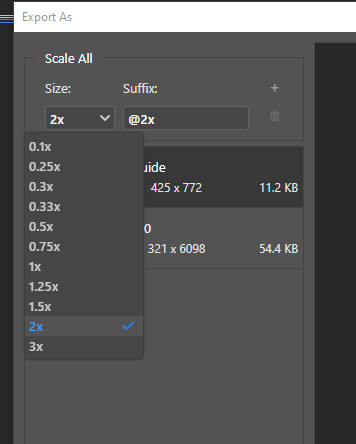
You need to draw at 320 if you are focusing on the five, at 375 if on the eights / tens. These are all conditional points and on different devices your points will be equal to 640, 960 and so on. And the developers are already exporting the necessary assets in 1x, 2x, etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question