Answer the question
In order to leave comments, you need to log in
Why do you need inline CSS in a project?

There was a proposal to make up the
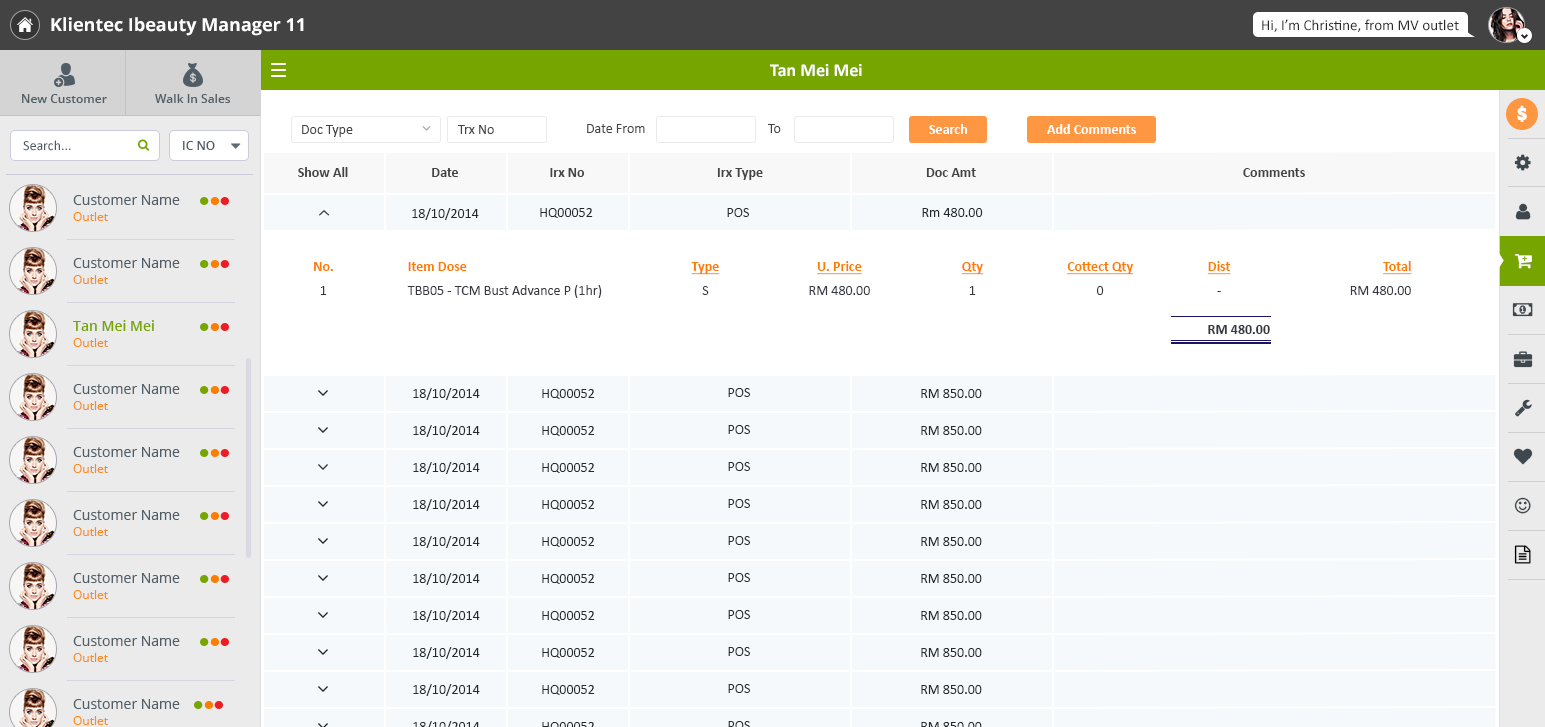
CRM interface on 12 screens of this kind (see image ) : the backend programmer will then use it with ajax. But the most surprising thing is that there is a condition: all CSS code must be inline, i.e. for each element must be written in HTML in style tags .
I have a presentiment that it will become hell for me if I agree to make up like this. Please explain why the backend programmer needs layout in this form, why it is impossible to do with external CSS?
Answer the question
In order to leave comments, you need to log in
Apparently they never want to edit the design of their crm again
Explain to the customer that prescribing inline styles will create a lot of inconvenience for you, including the time costs will increase three times, therefore, you will have to pay off more money
Further - no one will undertake to edit this crap later for ordinary money, that is, then you have to impose on top
Next - this crap will load longer (albeit for a split second, but in my opinion this is the essence of the customer's request) than a compact .css file
Next - say that search engines do not like inline styles (do not care that CRM is for internal use, maybe it will work)
Nobody needs this, and such a statement of the problem can only be due to a lack of understanding of technology.
If you subscribe to this nonsense, then you can write this nonsense using an inliner, such as templates.mailchimp.com/resources/inline-css
How surprisingly similar the design of this page is to our intranet program for operators :-)
iframe - already bad. And ajax is not the reason at all.
inline css is horrible. And what does he argue?
But if there is no other way, you will have to create a separate class for each CSS tag. If you manage to get by with fifty classes, consider yourself lucky.
And the idea is that at the end of the layout, these classes can be relatively easily turned into inline CSS code. And vice versa.
I suppose they have read all sorts of articles and took too literally what it is desirable to write css directly in the html file so as not to spend money on loading a css file. You can add all the styles
to the tag at the beginning of the page , but adding all the properties to the style attribute is highway to hell .
Just give them a link to this page, I think they will change their mind (: <style/>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question