Answer the question
In order to leave comments, you need to log in
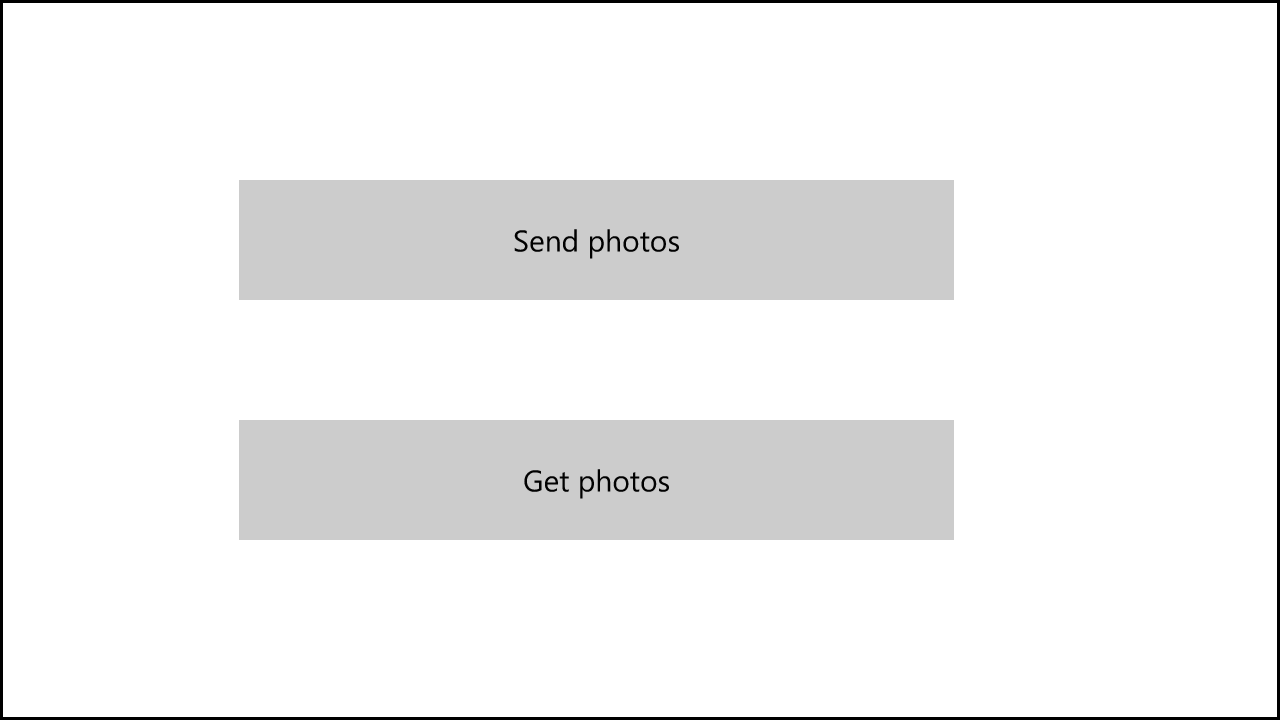
Why are the elements not centered?
I am writing a UWP app.
There is the following markup:
<Page
x:Class="Fiphoto.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Fiphoto"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="60"/>
<RowDefinition Height="60"/>
<RowDefinition Height="60"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button x:Name="buttonSendPhotos" Grid.Row="1" Grid.Column="1" Content="Send photos" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Button x:Name="buttonGetPhotos" Grid.Row="3" Grid.Column="1" Content="Get photos" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Grid>
</Page>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question