Answer the question
In order to leave comments, you need to log in
How to load UserControl when clicking on ListBox item?
Hello. This question is a continuation of this one .
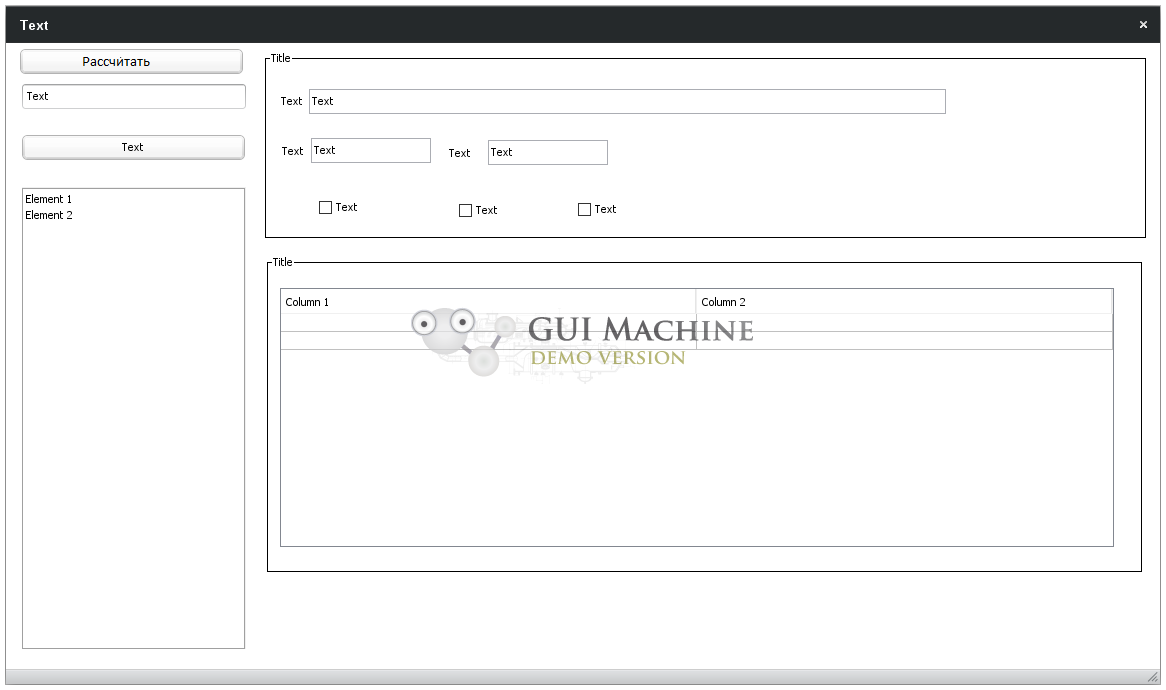
I decided not to use Windows Form but to write an application in WPF. Slightly changing the interface and at the same time studying a new topic for myself. The interface, according to my idea, will look like this. 
When you click on the listboxa element, the usercontrol (main) should be loaded, in it, when you click on the checkbox, the usercontrol should be loaded with a table in which the user specifies the data for the calculation (3 tables in total, i.e. 3 usercontrols) At the moment, I have implemented adding an element to the listbox.
class MainWindowViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private string _contentToAdd;
private ObservableCollection<string> _devList;
public ICommand AddCommand { get; set; }
public void NotifyPropertyChanged(string propertyname)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyname));
}
}
public MainWindowViewModel()
{
_devList = new ObservableCollection<string>();
AddCommand = new DelegateCommand(Add);
}
public ObservableCollection<string> DevList
{
get { return this._devList; }
set { this._devList = value; }
}
public string ContentToAdd
{
get { return this._contentToAdd; }
set { this._contentToAdd = value; NotifyPropertyChanged("ContentToAdd"); }
}
public void Add(object parameter)
{
DevList.Add(ContentToAdd);
}
}<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="60"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0">
<Button x:Name="btn_add_list" Content="Добавить" Command="{Binding AddCommand}" Margin="0,5,0,5"/>
<TextBox Text="{Binding ContentToAdd}" x:Name="item_title_txt" Height="23" TextWrapping="Wrap" Margin="0,5,0,10" Tag="Название устройства"/>
</StackPanel>
<ListBox ItemsSource="{Binding DevList}" Grid.Row="1" x:Name="device_list" ></ListBox>
</Grid>Answer the question
In order to leave comments, you need to log in
You just need to bind the groupbox datacontext to the selected list item. WPF will do the rest.
<ListBox ItemsSource="{Binding DevList}" SelectedItem="{Binding SelectedElement}" />
<GroupBox DataContext="{Binding SelectedElement}">
</GroupBox>
<GroupBox DataContext="{Binding SelectedElement.Subelement1}">
</GroupBox>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question