Answer the question
In order to leave comments, you need to log in
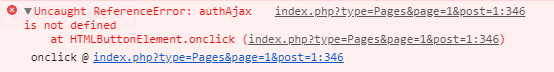
Why Ajax request fails: Uncaught ReferenceError?
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/admin/css/bootstrap.3.3.2.min.css" rel="stylesheet">
<link href="/admin/css/font-awesome.css" rel="stylesheet">
</head>
<body>
<link rel="stylesheet" href="../css/bootstrap.3.3.5.min.css"/>
<link href="../admin/plugins/post/custom.css" rel="stylesheet">
<link href="../admin/plugins/post/css/style.css" rel="stylesheet">
<script src="../admin/plugins/ckeditor/ckeditor.js"/>
<script>
function authAjax(del_id) {
var title = $("#title");
var full = $("#full");
var val1 = title.val();
var val2 = full.val();
$.ajax({
url: './plugins/post/init.php',
data:{
title: val1,
full: val2,
},
type: 'POST',
success: function(data){
//alert(data);
if (data > 0){
new PNotify({title: 'Запись добавлена.',text: '',type: 'success'});
}else{
if (data == 0){
new PNotify({title: 'Сохранение выполнено.',text: '',type: 'info'});
}else{
if (data == 'del'){
new PNotify({title: 'Запись удалена!', text: '', type: 'error'});
}else{
new PNotify({title: 'Внимание!', text: 'Сохранение не удалось!', type: 'error'});
}
}
}
},
});
// }
}
</script>
<script src="../js/jquery-1.11.2.min.js"></script>
<form action="javascript:void(null);" method="post">
<button id="submit" onclick="authAjax()" type="submit" class="btn btn-success" name="save-post">Сохранить</button>
<textarea type="text" class="textarea" id="editor1" name="editor1"></textarea>
</form>
<script type="text/javascript">
CKEDITOR.replace( 'editor1' );
</script>
<script type="text/javascript" src="../js/bootstrap.3.3.5.min.js"></script>
<script type="text/javascript" src="../admin/js/notify/pnotify.core.js"></script>
<script type="text/javascript" src="../admin/js/notify/pnotify.buttons.js"></script>
<script type="text/javascript" src="../admin/js/notify/pnotify.nonblock.js"></script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question