Answer the question
In order to leave comments, you need to log in
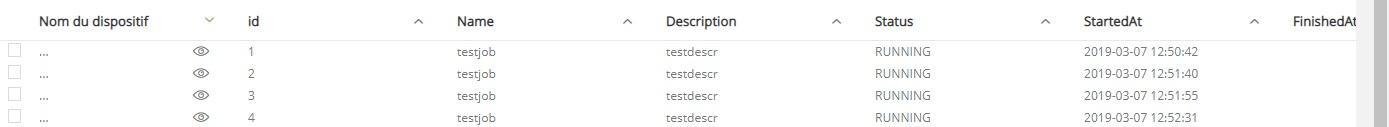
Who is strong in BootStrap, I can’t figure out how to correctly remove the indents between elements inside the table?
Actually, here are the containers that contain this table. To be
honest, I have not worked with bootstrap before, I have not yet been able to solve the problem by reading and scientific poke.
I want to remove to the maximum indents horizontally between elements.
<div class="row">
<div class="col-12">
<div class="table table-responsive bg-white table-action">
<table class="table table-hover table-form table-small">
<thead>
<tr>
<th class="v-align-middle">
</th>
<th class="sorting_asc" rowspan="1" colspan="1">
<div class="form-ui">
<input type="text" required="">
<label>Nom du dispositif</label>
</div>
</th>
<th class="sorting" rowspan="1" colspan="1">
<div class="form-ui">
<input type="text" required="">
<label>id</label>
</div>
</th>
<th class="sorting" rowspan="1" colspan="1">
<div class="form-ui">
<input type="text" required="">
<label>Name</label>
</div>
</th>
<th class="sorting" rowspan="1" colspan="1">
<div class="form-ui">
<input type="text" required="">
<label>Description</label>
</div>
</th>
<th class="sorting" rowspan="1" colspan="1">
<div class="form-ui">
<input type="text" required="">
<label>Status</label>
</div>
</th>
<th class="sorting" rowspan="1" colspan="1">
<div class="form-ui">
<input type="text" required="">
<label>StartedAt</label>
</div>
</th>
<th class="sorting last-columns" rowspan="1" colspan="1">
<div class="form-ui">
<input type="text" required="">
<label>FinishedAt</label>
</div>
</th>
</tr><img src="https://habrastorage.org/webt/5c/83/ca/5c83caf1e152d809329273.jpeg" alt="image"/>Answer the question
In order to leave comments, you need to log in
I offer a terrible solution because of a terrible question ("I want to remove the horizontal indents between elements to the maximum").
table td,
table th {
margin-right: 0;
margin-left: 0;
padding-right: 0;
padding-left: 0;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question