Answer the question
In order to leave comments, you need to log in
What size should the screen be?
When developing a design, what is the maximum size of the screen in height? I heard that it shouldn't be bigger than 750px is that correct?
If I work in the figma tool, does it make sense to make the screen fully in height as the monitor resolution, so that later I can more realistically demonstrate the site or is it not necessary?
Answer the question
In order to leave comments, you need to log in
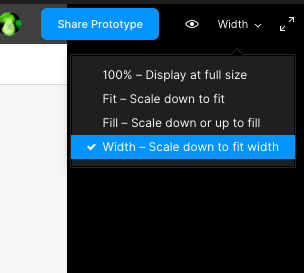
You will still adapt the layout to all devices, if you follow the classic method, then you need to start from the maximum - 1920x1080, if Mobile First - then 320x586, in Figma you can simply drop the link to the prototype and set the Width parameter - Scale down to fit width (See screenshot.)
Then, regardless of the client's screen resolution, the layout will be scaled to fit his screen.

Depends on the users who will use the site in the future. If on the desktop in your audience there will be a large number of users with small windows laptops, create a layout with a screen height of 1080 and place important semantic elements in the first 640px (the bar with the start menu + the browser window with the bookmark bar will “eat off” part of the screen) if most of it is on large screens, then just remember about the "active" area and define its size at 700-900 pixels
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question