Answer the question
In order to leave comments, you need to log in
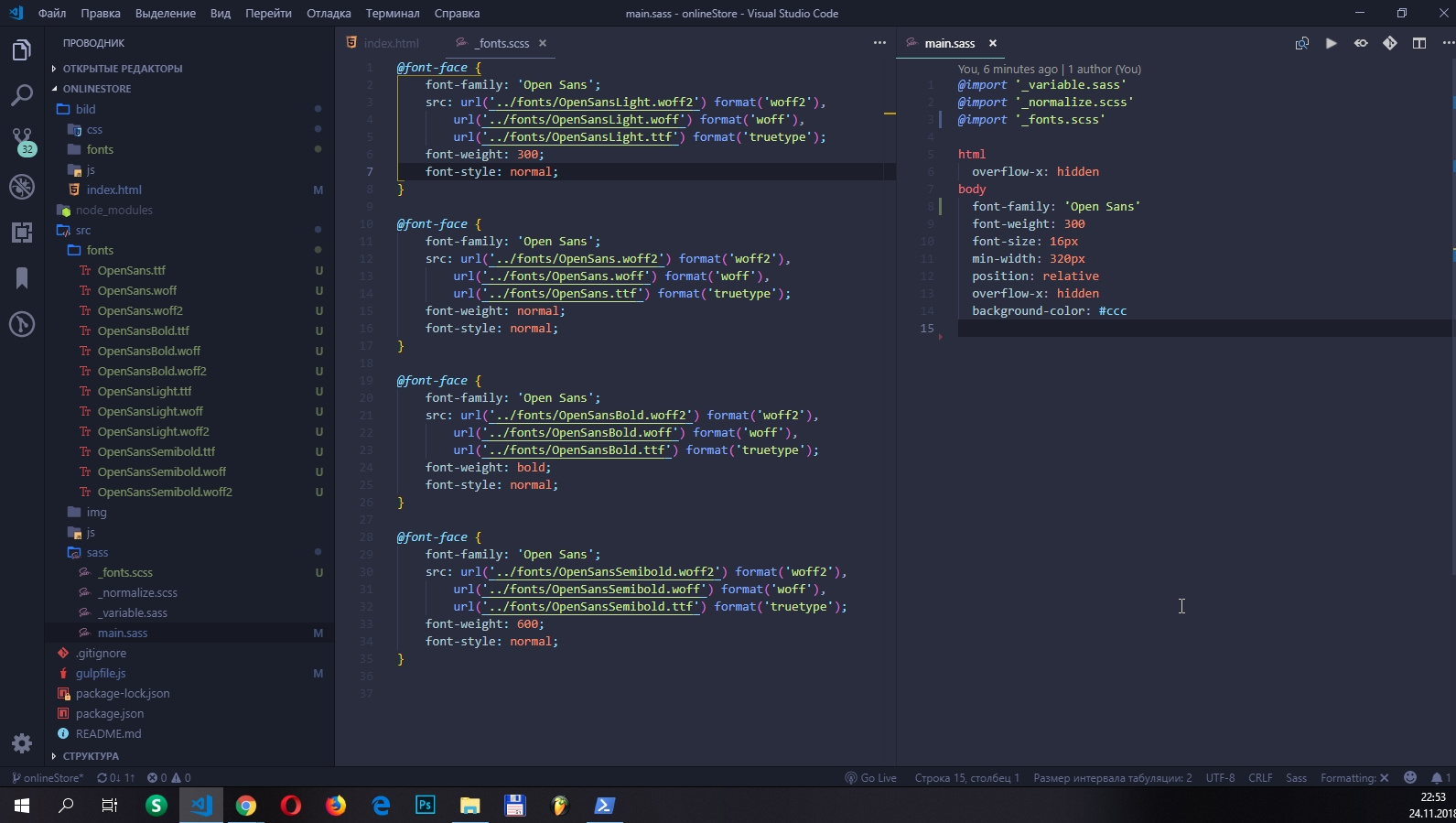
What is wrong with connecting fonts?

In the main sass I include '_fonts.scss'
Here _fonts.scss through @font-face I create fonts .
font-family: 'Open Sans' , but different weights.
Normal and 600 weights are applied, but 300, bold are not.
The console does not give an error!
What is the problem ?
Answer the question
In order to leave comments, you need to log in
Why not just do it?
@font-face {
font-family : "Open Sans Regular";
src : url("#{$dist-path}/fonts/open-sans-regular/open-sans.eot"); /* IE9 Compat Modes */
src :
url("#{$dist-path}/fonts/open-sans-regular/open-sans.woff2") format("woff2"), /* Super Modern Browsers */
url("#{$dist-path}/fonts/open-sans-regular/open-sans.woff") format("woff"), /* Modern Browsers */
url("#{$dist-path}/fonts/open-sans-regular/open-sans.ttf") format("truetype"), /* Safari, Android, iOS */
url("#{$dist-path}/fonts/open-sans-regular/open-sans.svg#opensans") format("svg"); /* Legacy iOS */
}
@font-face {
font-family : "Open Sans Bold";
src : url("#{$dist-path}/fonts/open-sans-bold/open-sans-bold.eot"); /* IE9 Compat Modes */
src :
url("#{$dist-path}/fonts/open-sans-bold/open-sans-bold.woff2") format("woff2"), /* Super Modern Browsers */
url("#{$dist-path}/fonts/open-sans-bold/open-sans-bold.woff") format("woff"), /* Modern Browsers */
url("#{$dist-path}/fonts/open-sans-bold/open-sans-bold.ttf") format("truetype"), /* Safari, Android, iOS */
url("#{$dist-path}/fonts/open-sans-bold/open-sans-bold.svg#opensansbold") format("svg"); /* Legacy iOS */
}$font-family-base : "Open Sans Regular", sans-serif;.body {
font-family : $font-family-base;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question