Answer the question
In order to leave comments, you need to log in
CSSComb in Sublime text 3, why doesn't user settings apply?
Good day to all.
There was a problem that I couldn't solve myself.
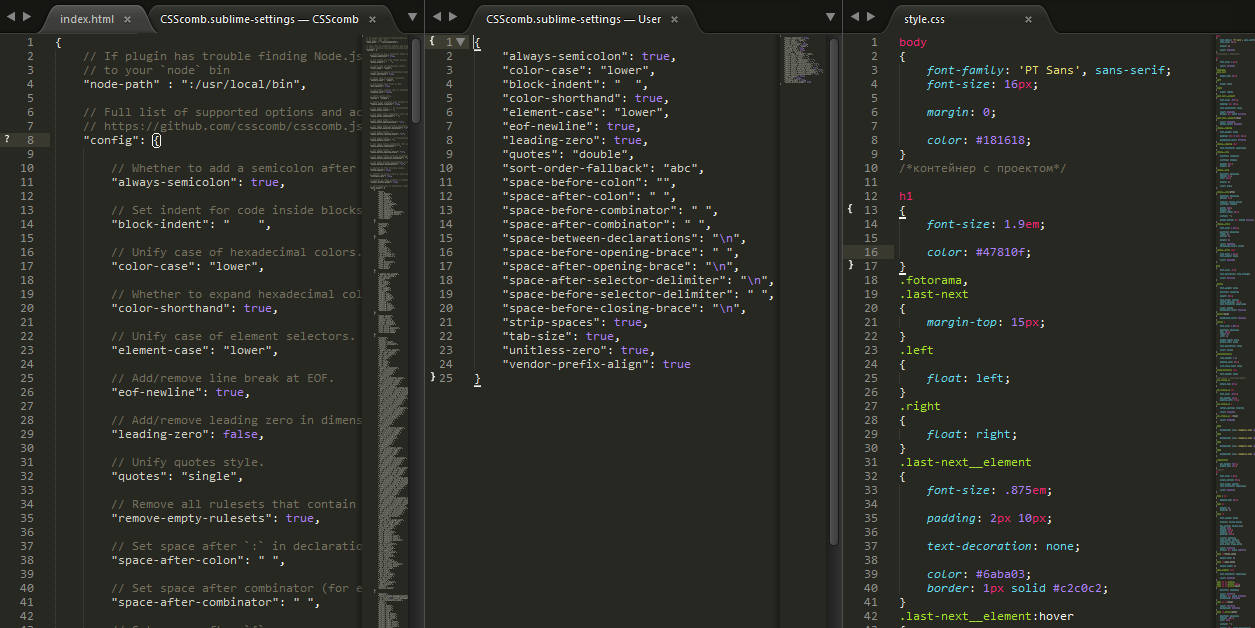
I installed CSSComb in Sublime text 3, everything works, I also installed node js on my computer. The problem is that the users settings are not being applied. Plugin wool code only as described in the default settings.
I am attaching the screenshot, the settings on the official website of CSSComb were formed
Answer the question
In order to leave comments, you need to log in
1. You have an extra /ul in the nav container
2. The div and article tags are not properly closed in the div class=" all" block
Use syntax highlighting to see errors.
I may be wrong, because I don't know what result is needed, I think something like this should be:
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Меню</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Адреса</a></li>
<li><a href="#">Приложение</a></li>
<li><a href="#">Мы в соц сетях</a>
<ul>
<li><a href="#"><img src="icons8-вконтакте-32.png"></a></li>
<li><a href="#"><img src="icons8-facebook-32.png"></a></li>
<li><a href="#"><img src="icons8-instagram-32.png"></a></li>
<li><a href="#"><img src="icons8-твиттер-filled-32.png"></a></li>
</ul>
</li>
</ul>
</nav>
<div class="all">
<input checked type="radio" name="respond" id="desktop">
<article id="slider">
<input checked type="radio" name="slider" id="switch1">
<input type="radio" name="slider" id="switch2">
<input type="radio" name="slider" id="switch3">
<div id="slides">
<div id="overflow">
<div class="image">
<article><img src="personal_502.jpg"></article>
<article><img src="restoran.jpg"></article>
<article><img src="restoran1.jpg"></article>
</div>
</div>
</div>
<div id="controls">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
</div>
<div id="active">
<label for="switch1"></label>
<label for="switch2"></label>
<label for="switch3"></label>
</div>
</article>
</div>Most likely in User the structure should be the same
"config" : {
"always-semicolon": true,
// ...
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question