Answer the question
In order to leave comments, you need to log in
What is the correct way to draw SVG from a bitmap as a template?
Hello.
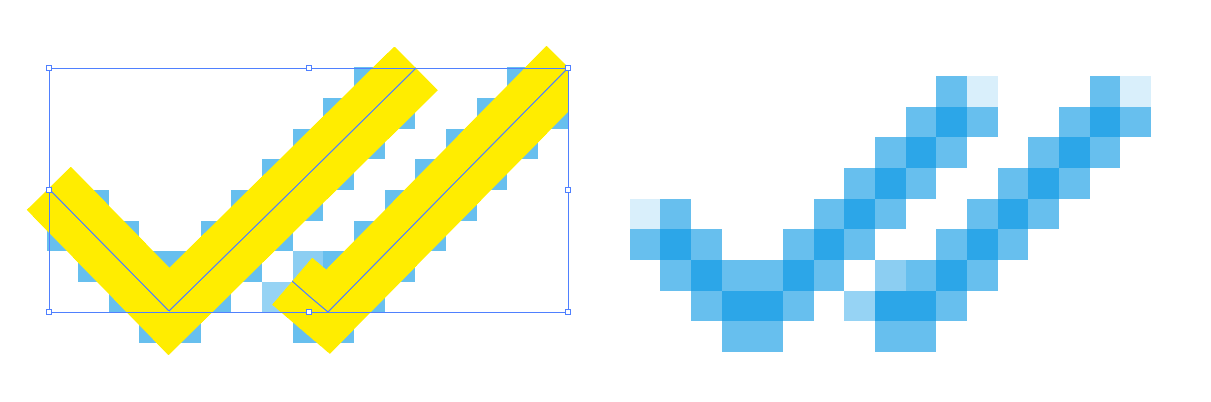
I screenshotted one of the telegram icons and pasted it into Adobe Illustrator. I decided to make exactly the same svg icon.
The pixels of the raster image are strangely distributed, I don't understand how to draw the lines correctly and what thickness to choose (the pixels of the raster image stick out).
Look and tell, please, what is wrong and how it is better.
1) at the bottom checkmark, it was necessary to extend the side closer to the first checkmark?
2) Is it necessary to completely cover the bitmap?

Answer the question
In order to leave comments, you need to log in
Everything worked out fine. Should not overlap, because a pixel is a square, if half of the square is filled in, then the second half will be automatically filled in, and the transparency will be blurred in accordance with the area of distribution of paint inside the pixel.
Pay attention to the difference between raster graphics and vector graphics. If you screenshot your svg and stretch it as a jpg, you get the same mess of colors.
Professional advice ladies, do not strive for an absolute ideal, although this is an irresistible passion (perfectionism), but look at the situation from a high and wide angle - no one will notice any special differences with the original, your version conveys the idea as accurately as possible.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question