Answer the question
In order to leave comments, you need to log in
Webpack file-loader gives wrong path?
There is a config with such settings for images and for less files.
{
test: /\.(jpe?g|png|gif|svg)$/,
use: [
{
loader: 'file-loader',
options: {
name: "[name].[ext]",
outputPath: "img"
}
},
{
loader: 'image-webpack-loader',
options: {
mozjpeg: {
progressive: true,
quality: 65
},
optipng: {
enabled: false,
},
pngquant: {
quality: '65-90',
speed: 4
},
gifsicle: {
interlaced: false,
},
svgo: {
enabled: false,
}
}
}
]
},
{
test: /\.less$/,
use: [
{
loader: 'style-loader',
},
{
loader: MiniCssExtractPlugin.loader,
},
{
loader: "css-loader",
options: {
sourceMap: true,
}
},
{
loader: "postcss-loader",
options: {
sourceMap: true,
config: {
path: 'postcss.config.js',
}
}
},
{
loader: "less-loader",
options: {
relativeUrls: false,
sourceMap: true,
}
}
]
},
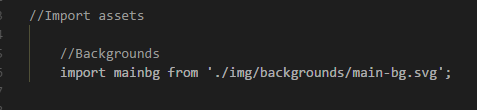
import mainbg from './img/backgrounds/main-bg.svg';
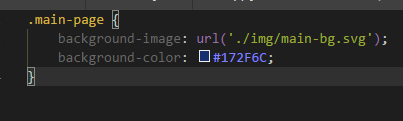
.main-page {
background-image: url('./img/main-bg.svg');
background-color: #172F6C;
}
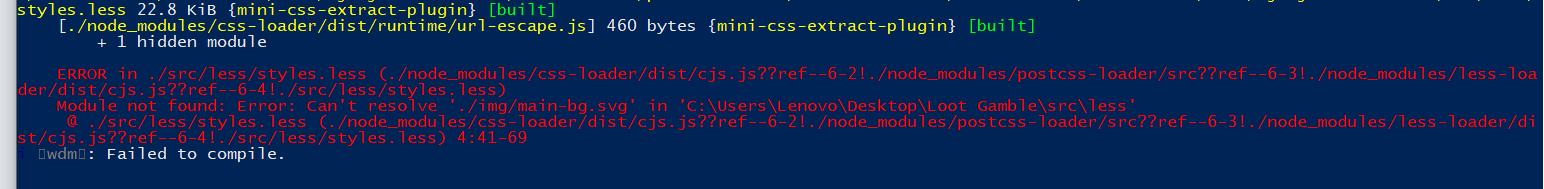
ERROR in ./src/less/styles.less (./node_modules/css-loader/dist/cjs.js??ref--6-2!./node_modules/postcss-loader/src??ref--6- 3!./node_modules/less-loader/dist/cjs.js??ref--6-4!./src/less/styles.less)
Module not found: Error: Can't resolve './img/main -bg.svg' in 'C:\Users\Lenovo\Desktop\Loot Gamble\src\less'
@ ./src/less/styles.less (./node_modules/css-loader/dist/cjs.js??ref --6-2!./node_modules/postcss-loader/src??ref--6-3!./node_modules/less-loader/dist/cjs.js??ref--6-4!./src/ less/styles.less) 4:41-69

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question