Answer the question
In order to leave comments, you need to log in
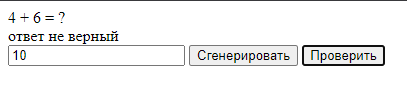
Why is the verification function not working?
When checking the answer, it constantly gives out that the answer is "not correct".
Help me find the error in the code please.
<html>
<head></head>
<body>
<div id="str"></div>
<div id="str1"></div>
<input type="text" id="form">
<input value="Сгенерировать" onclick="gen()" type="button">
<input value="Проверить" onclick="check()" type="button">
<script>
function getRandomInt(max)
{
return Math.floor(Math.random() * Math.floor(max));
};
var a = getRandomInt(10) + 1;
var b = getRandomInt(10) + 1;
var sum = a + b;
function gen()
{
document.getElementById("str").innerHTML=a + " + " + b + " = " + "?";
};
function check()
{
if (document.getElementById("form").innerHTML == sum) document.getElementById("str1").innerHTML="ответ верный";
else document.getElementById("str1").innerHTML="ответ не верный";
}
</script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question