Answer the question
In order to leave comments, you need to log in
Vertical alignment?
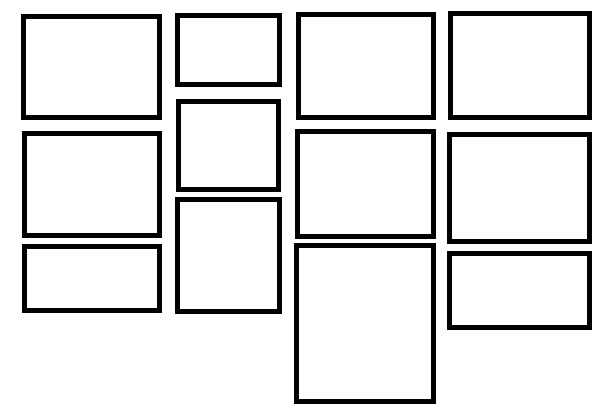
Actually, you need to make up such a grid: 
All blocks are the same width, but different heights. inline-block and float didn't solve the problem.
+ container width is floating.
ps Och looks good with column-count: auto, but columns are not suitable for a specific task.
Answer the question
In order to leave comments, you need to log in
On pure CSS, only column-count, but the content will go:
[1] [4] [7]
[2] [5] [8]
[3] [6] [9]
From quick solutions, take a ready-made jQ plugin from the masonry type , of which there are already thousands.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question