Answer the question
In order to leave comments, you need to log in
The list of objects is not updated dynamically after the change?
Good afternoon. I'm sorry if this is a dumb question, but I'm new to react. In general, I generate a list of user's works received from the server on his personal page and everything is fine, but if I click on the delete or create a new button, then I change the state to reload the virtual tree and the object is added or removed, since the house has changed, but then if I go to editing this work of his (without reloading the page, that's all) and go back, then everything is as it was before, until I reload the page. I use redux to store data. In general, save, I hope I explained everything clearly
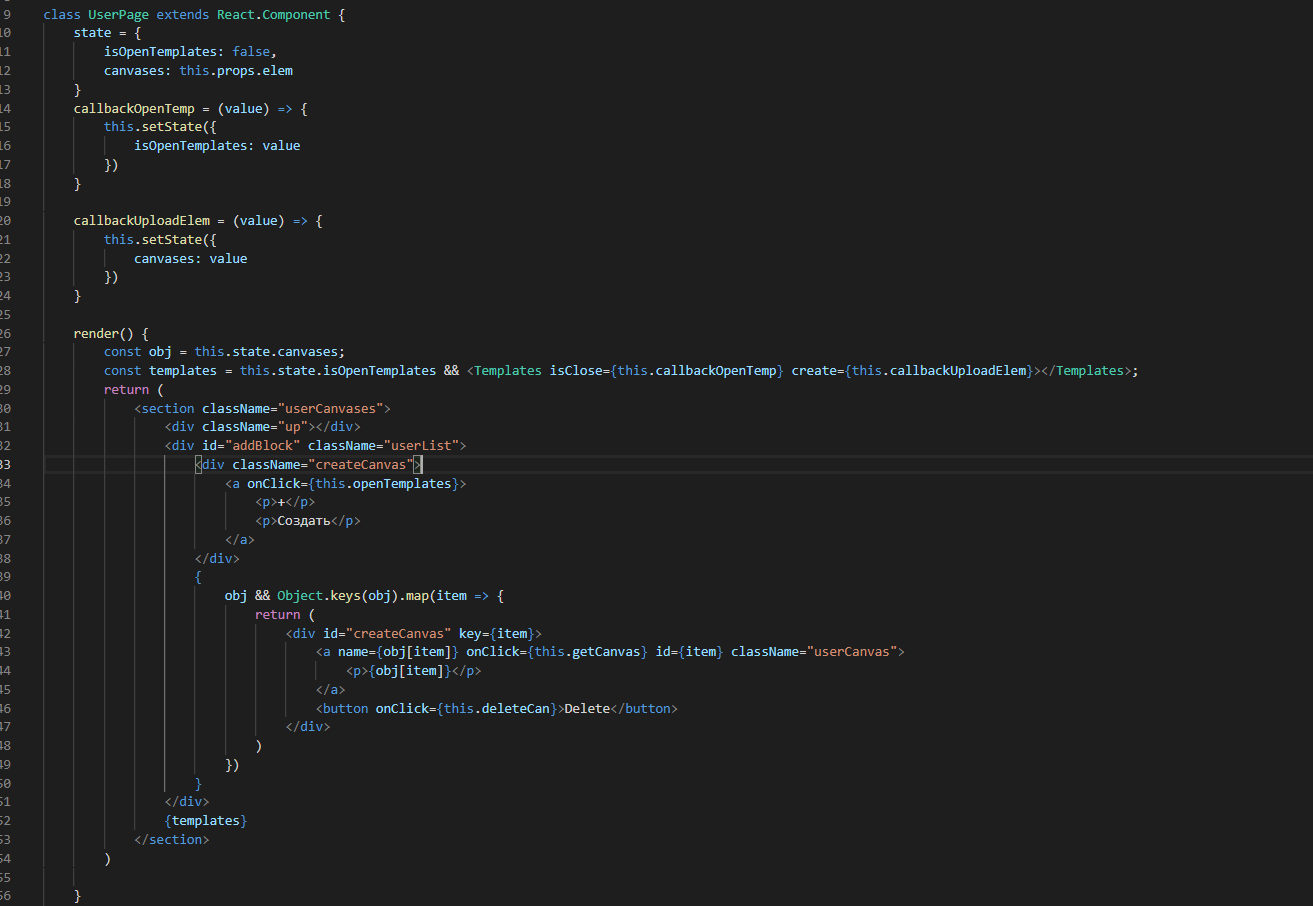
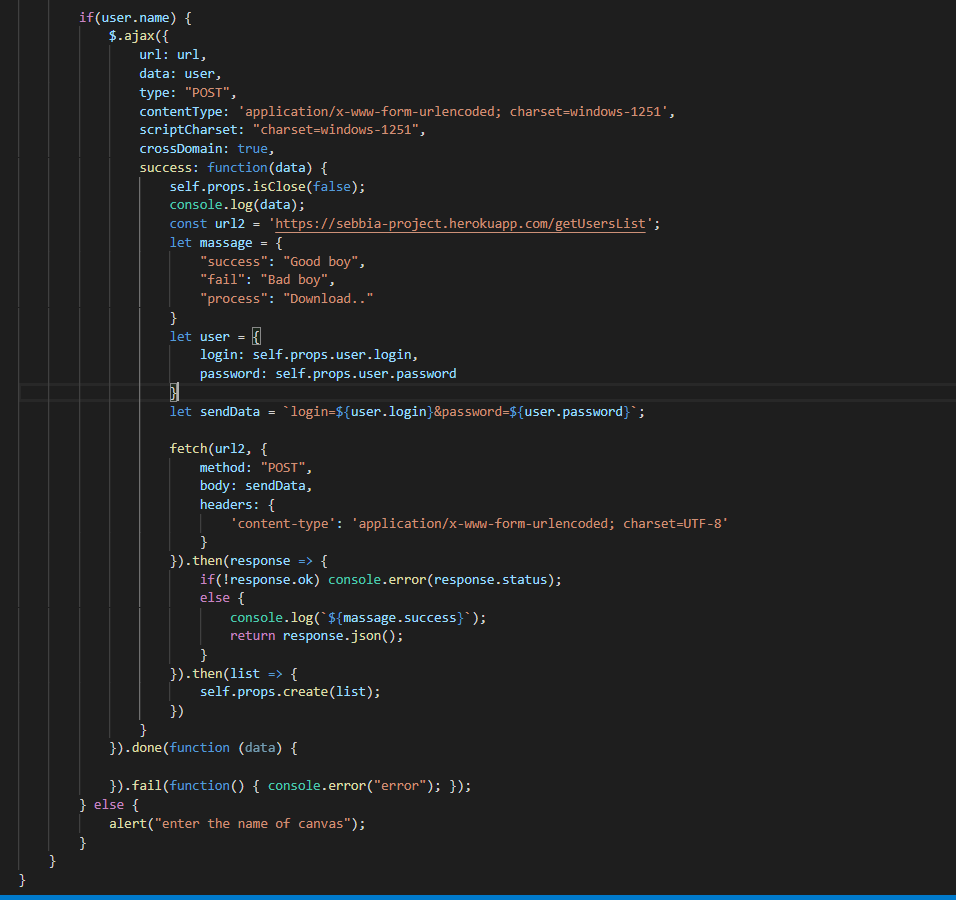
here is the code:
generation 
creation
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question