Answer the question
In order to leave comments, you need to log in
Text color not changing in React app. How to fix?
I'm taking a course from Udemy on React,
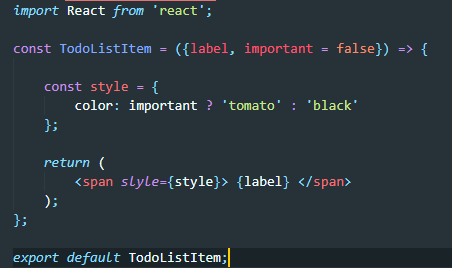
in the example the author changes the color in the span element depending on important ,
if true then the color is tomato , if false then the color is black .
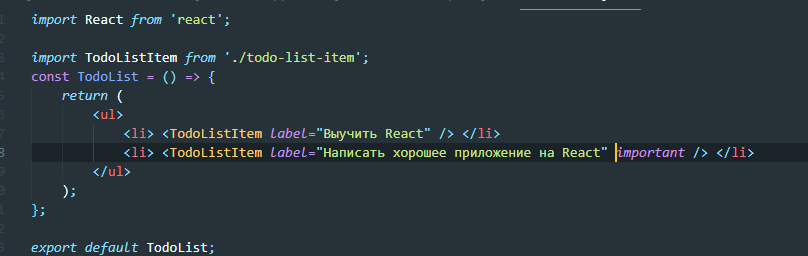
I repeated the code exactly, but I do not change the colors of the text.
At the same time, in the "Developer Tools" it gives the following:
Write a good application on React
It turns out that the browser does not understand the value passed to style?
How to fix?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question