Answer the question
In order to leave comments, you need to log in
Select tag not displaying correctly in different browsers?
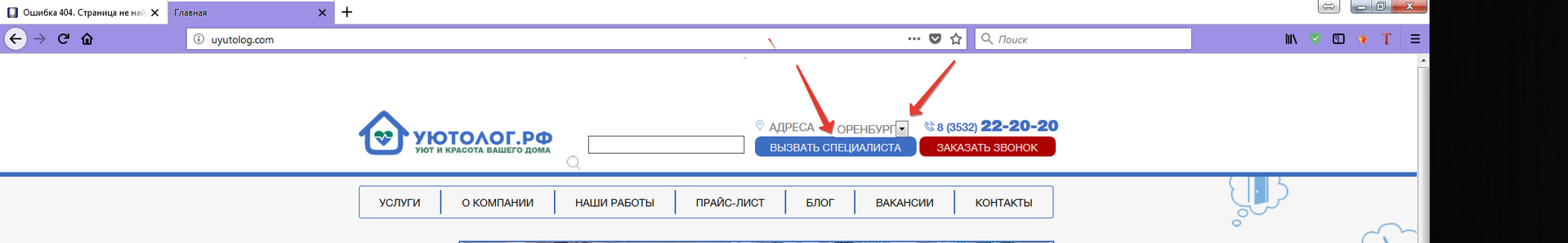
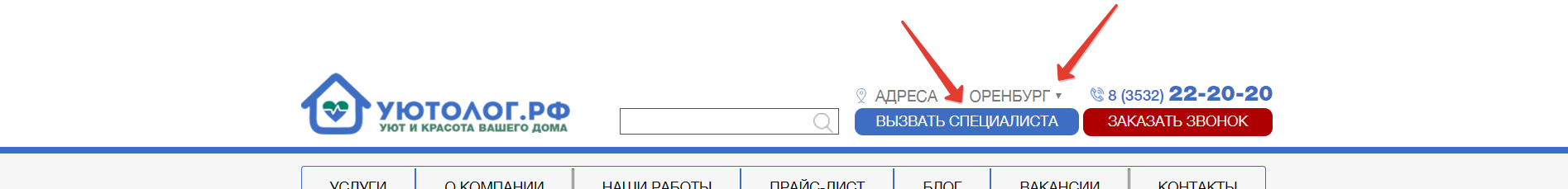
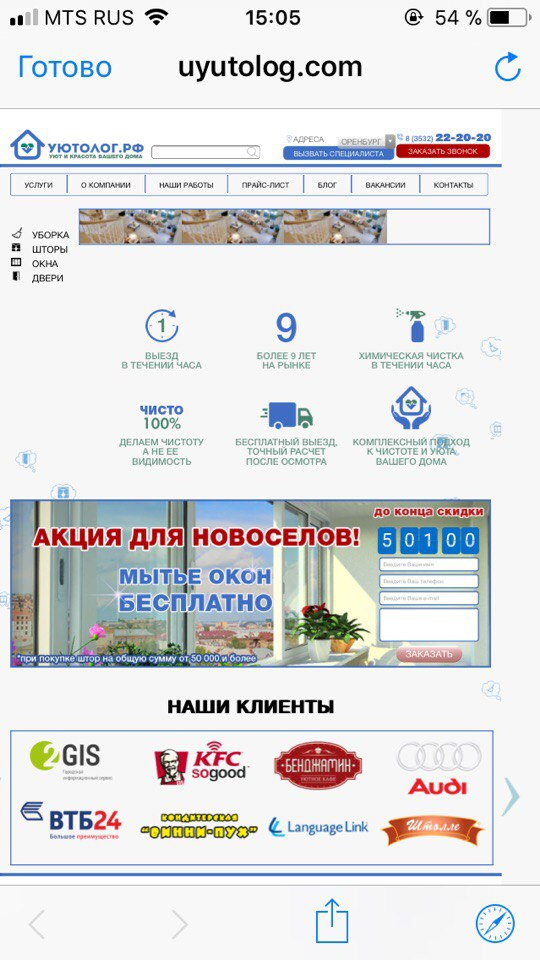
The select tag is not displayed correctly in different browsers. In the Chrome and Yandex browsers, everything is fine, with the exception of the mobile versions of these browsers. On the desktop versions of Mozilla and Opera, this tag moves down and styles for the arrow are added to it. And in the mobile versions of the same chrome, Yandex and safari, a gray background is also added. Tried adding nomalize.css and reset.css didn't help. outline: none; helped only on the desktop version of Yandex and Chrome. Please help, I can't figure this out for a very long time. I don’t argue shit design)) I didn’t do it). uyutolog.com is this site.
1 photo - mozilla desktop
2 photos - Yandex desktop
3 photos - safari on iPhone 5


Answer the question
In order to leave comments, you need to log in
Each browser has its own kind of select, yes, today it is still a headache for layout designers, because there is still no correct styling for all browsers. Therefore, I advise you to use some kind of nice select that hides the default select and you style just divs, which gives cross-browser support.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question