Answer the question
In order to leave comments, you need to log in
Resolution problem?
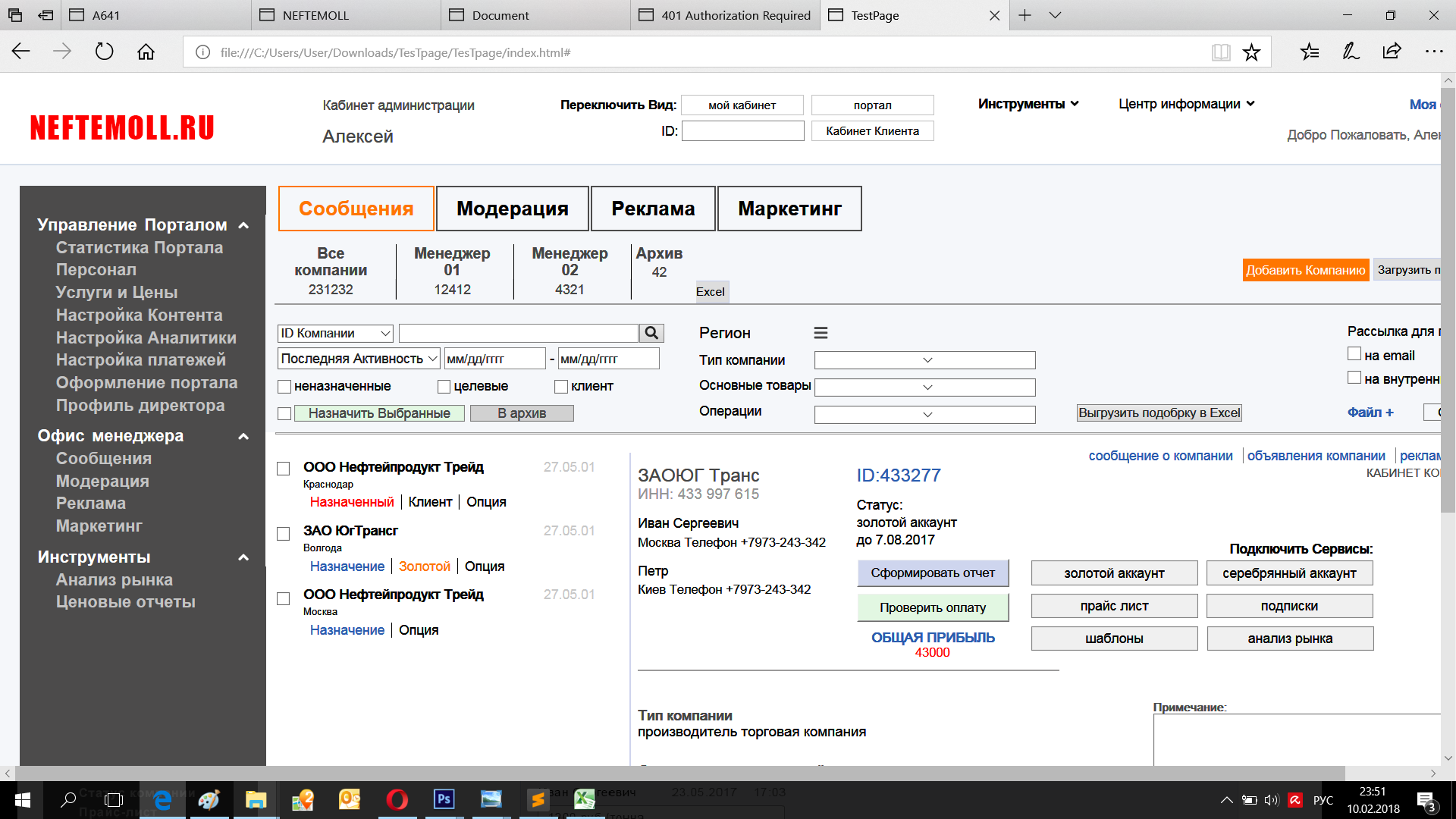
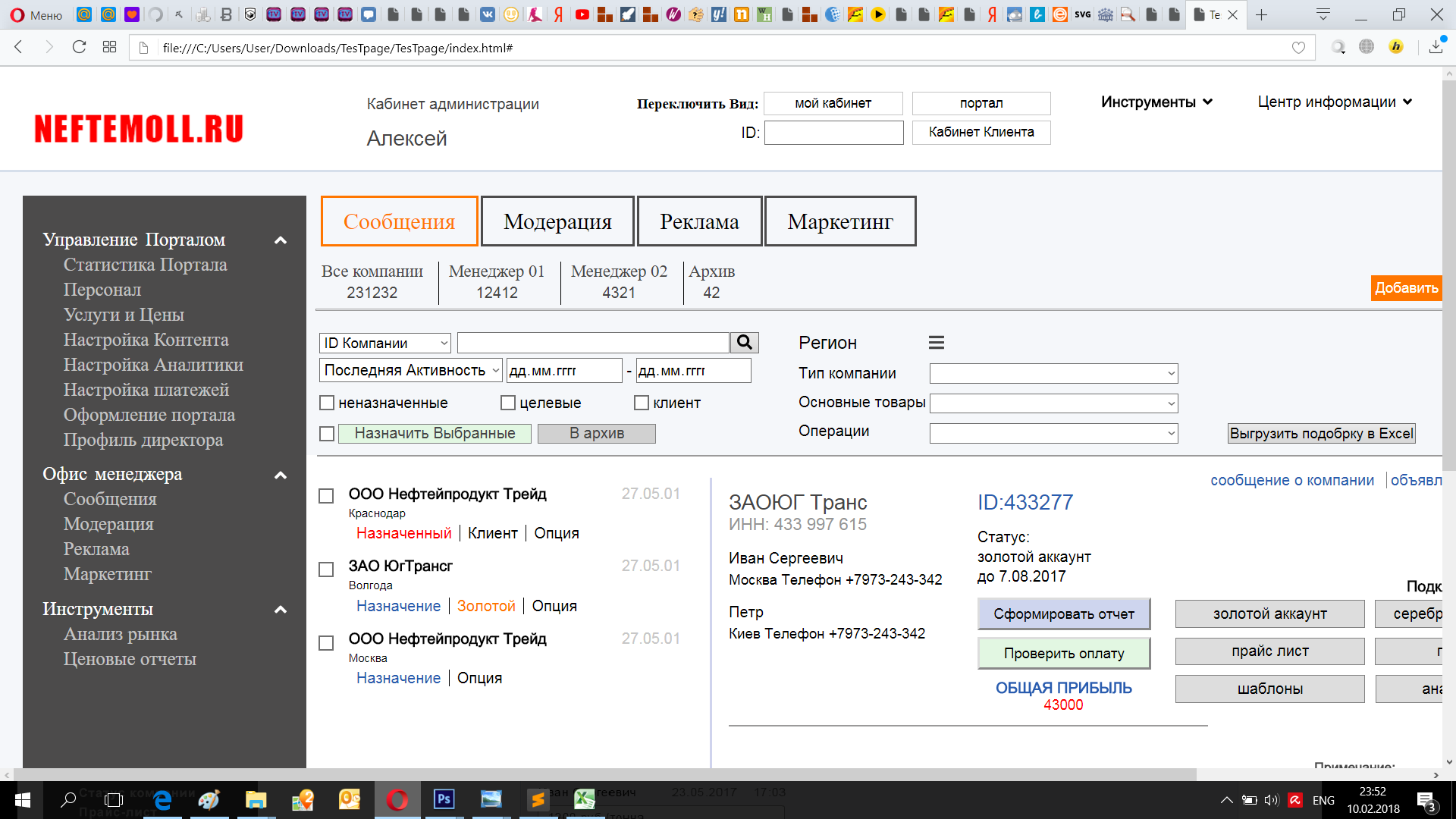
Good day, please help me to solve the problem. In general, I'm typesetting an order for a Full HD monitor on my HdReady, of course, scrolling through all the cases, it's not convenient to work, but it needs to be done. I set the wrapper width to 1820px.
I made up the layout of all the cases, but this is the picture that turns out on a FUll HD monitor, and on different browsers a different scroll comes out, help me figure out what could be the problem. Thanks in advance. Very very. 
Here are the skins.
Answer the question
In order to leave comments, you need to log in
You can also set the responsive mode on chrome or muzzle, or reduce the scale, why did you work through the scroll?)
Try overflow: hidden and see if the scroll disappears
Well, look in the debugger what is the actual size of the wrapper, and if there are other blocks sticking out of it.
You can rotate the zoom on your monitor (ctrl + wheel).
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question