Answer the question
In order to leave comments, you need to log in
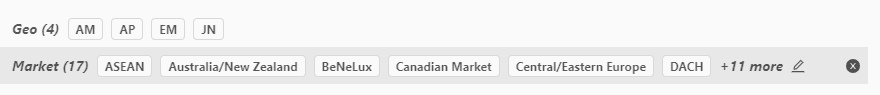
Rendering an array with a length limit and "+xx more" substitution?
Good afternoon. You need to render an array of elements in such a way that a block (ideally rubber, but limited by the width of the parent) fits a maximum of elements without wrapping / overflowing in width. In the event that the elements do not fit, trim the array and add "+xx more" (the number of those that did not fit). Several options came to mind, the simplest:
//wrapper
display: flex, flex-wrap: wrap, height: XXpx, overflow: hidden;
Answer the question
In order to leave comments, you need to log in
I’m just interested in criticizing my version, I don’t pretend to be true:
through ref1 we get the width of the container, then we hang the refs on each element of the array, we get their (array elements) width and index in the array, we add the width of the elements to the width of the container, the rest we go to a new array that will expand (if I understand the functionality correctly) by clicking +xxmore. Thus, we do not render superfluous, but if necessary, we can get it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question