Answer the question
In order to leave comments, you need to log in
Problem with CORS policy: No 'Access-Control-Allow-Origin' when uploading images?
There is a JS script that uploads a photo to the site, if you upload a photo from the same domain, then everything is OK, but if there are problems with the photo from another domain. In the .htaccess file I wrote:
, I also wrote the site domain instead of "*", but it did not work.
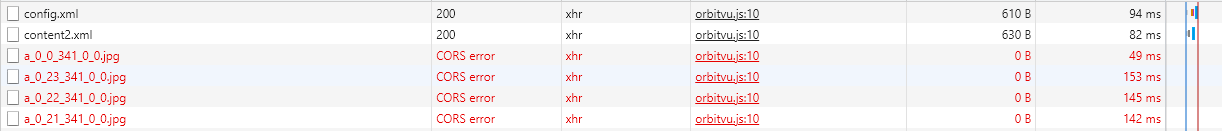
The photo shows that XML files are loaded normally, but there are some problems with the photo. Thanks for the help !)
Header set Access-Control-Allow-Origin "*"

Answer the question
In order to leave comments, you need to log in
Apparently, your site uses lazy loading of images - otherwise I can’t explain why your images are loaded via XHR. Try disabling lazy loading of images should help. Or add allowing headers on the side of the server from which the images are returned, if of course the server is yours.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question