Answer the question
In order to leave comments, you need to log in
Parent date output in jQueryUI Datepicker?
It is necessary to make a Russified date input using jQueryUI Datepicker . This plugin supports localization, but the months are displayed in the nominative case.

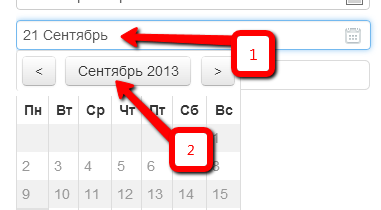
You can see in the figure that for the month header (2) it is correct, but in the input field (1) it should be "September 21" correctly.
Can this be done somehow? The plugin settings do not allow this to be done regularly, so you have to invent something new.
Answer the question
In order to leave comments, you need to log in
Well, here is the standard approach, there are also two variables for the month
monthNamesShort
и monthNames.
. We do not touch the long description, but we describe the short one in our own way and display the short one in the input.
JavaScript:
$.datepicker.setDefaults( $.datepicker.regional[ "ru" ] );
$('#myDate').datepicker({
clickInput: true,
monthNamesShort: [ "Января", "Февраля", "Марта", "Апреля", "Мая", "Июня", "Июля", "Августа", "Сентября", "Октября", "Ноября", "Декабря" ],
dateFormat:"DD, d M, yy",
});<div class="input-prepend">
<span class="add-on"><i class="icon-calendar"></i></span>
<input class="span5" id="myDate" type="text"></input>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question