Answer the question
In order to leave comments, you need to log in
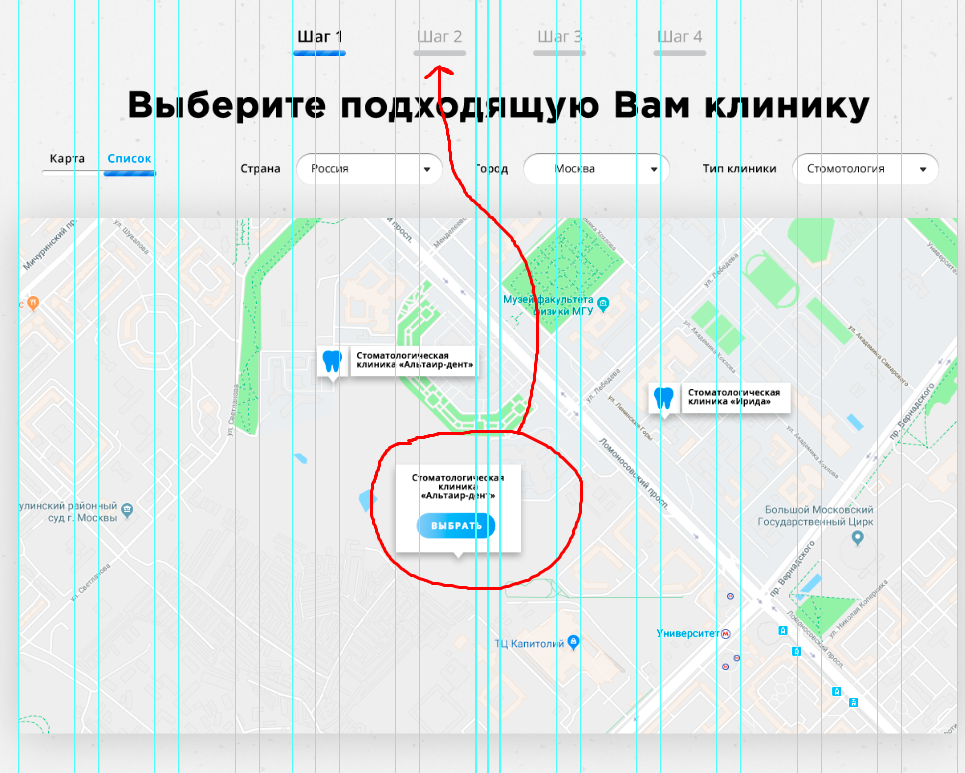
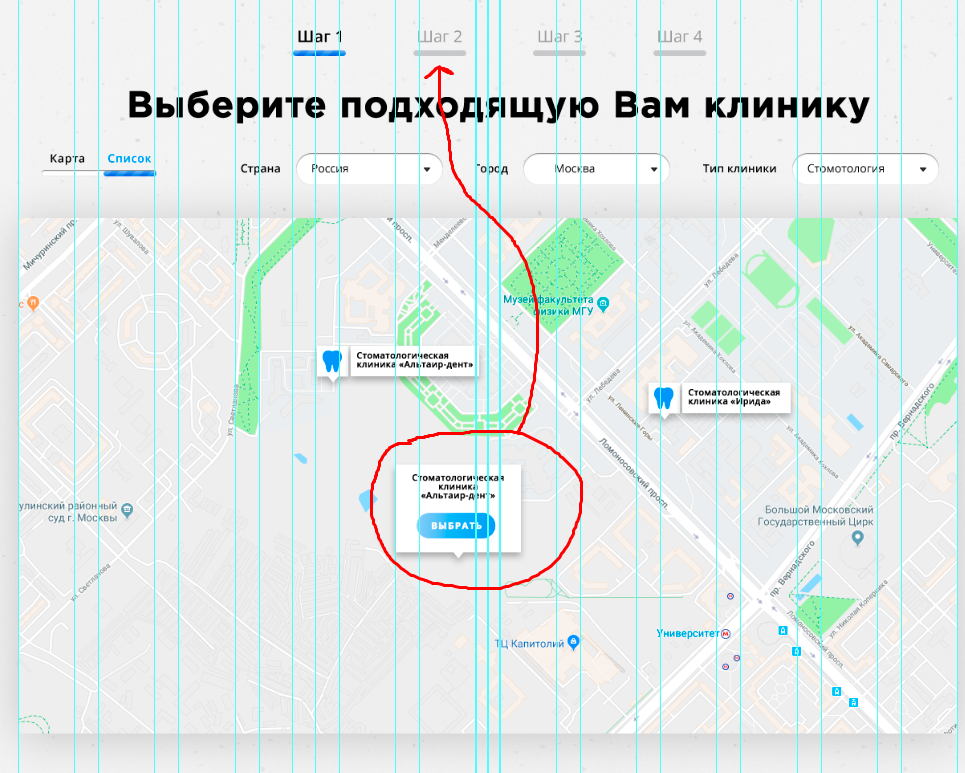
Own blocks on the map + interaction?
Hello, there is a small problem in the implementation of this task - 

I think I understand how to place a block on the map. I also know how to implement the steps. The question is, when you click on the button on the map, do it so that it goes to step 2? I can't think of this moment, tell me something
Answer the question
In order to leave comments, you need to log in
Depending on how you implemented the button. Catch the click event and use it to open the tab
$(document).on('click'. '.button_class', function() {
$('.tabs .tab:eq(1)').trigger('click');
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question