Answer the question
In order to leave comments, you need to log in
New user registration by api, React and PHP?
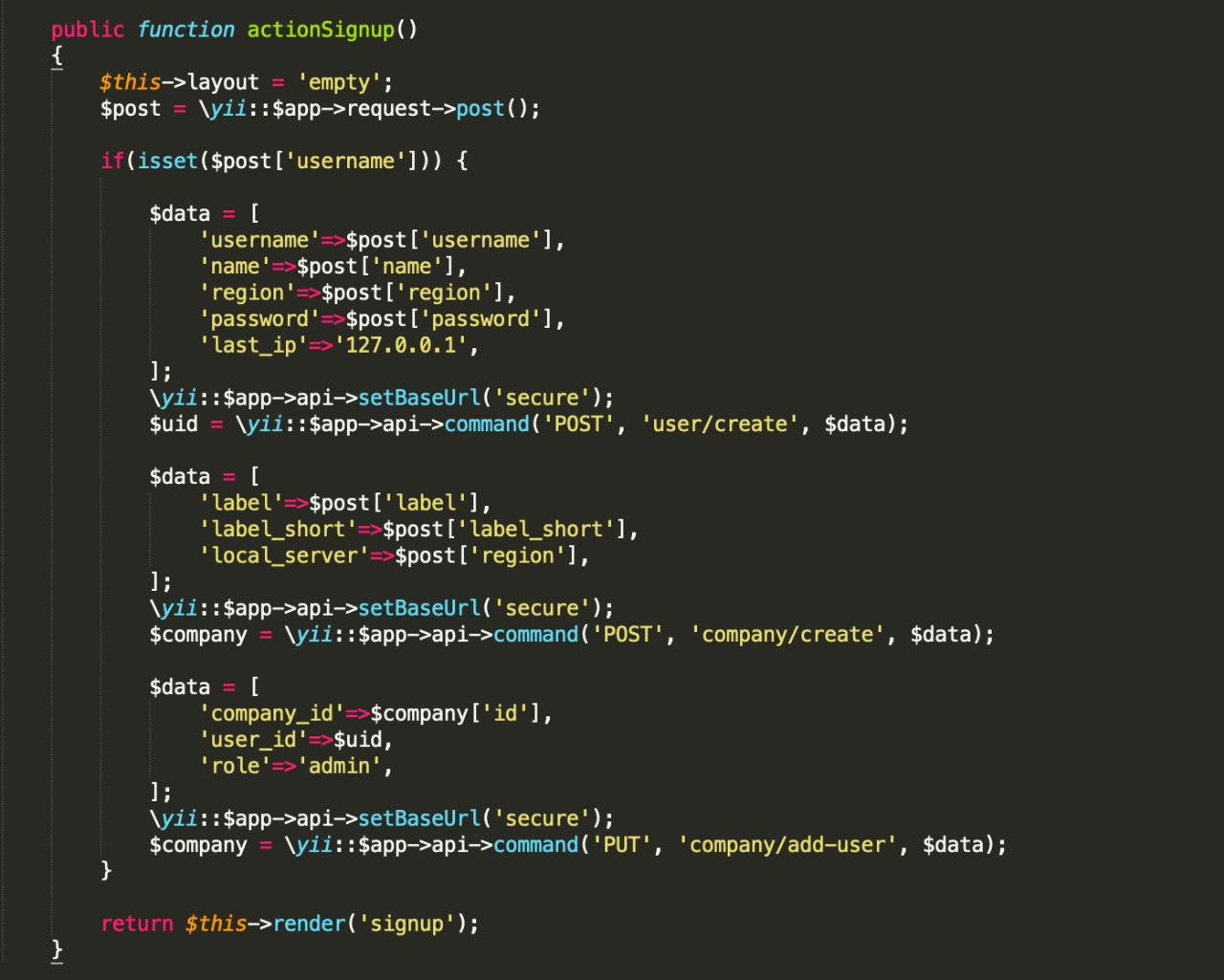
Guys, good afternoon everyone. There is a problem, you need to register a new user using axios by api. You need to send data to the server. There is a screenshot of how this is done on the backend, but I can’t implement it on React. As I understand it, there are links user/create, company/create, company/add-user. How to insert these links in a query?
screenshot: 
my code may have missed some fields.
signUp(event) {
event.preventDefault()
const formdata = new FormData()
formdata.append("username", this.state.userRegistration.email)
formdata.append("password", this.state.userRegistration.password)
formdata .append("name", this.state.userRegistration.name)
formdata.append("companyName", this.state.userRegistration.companyName)
formdata.append("region", this.state.userRegistration.selectedValue)
axios
.post(" http://dev.******* ***********.com ", formdata)
.then(res => {
if (res.data) {
console.log("success")
this.props.history.push("/settings ")
}
})
.catch(error => {
console.log(error)
})
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question