Answer the question
In order to leave comments, you need to log in
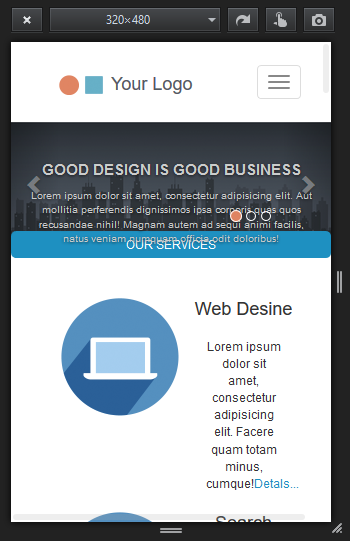
My first responsive layout. What's wrong?
In general, when applying for a vacancy, a test task was assigned, with the requirement to make an adaptive layout on Bootstrap. About the bootstrap previously knew only that it exists. I watched podcasts, read the specification, guides, sort of figured it out. I sent the layout and the employer is silent. Here is a link to my work, appreciate it, is it too bad for the first job?
https://yadi.sk/d/-WoUKmjpjhoqF
PS The job description says that they are looking for a beginner and are ready to teach. They promise a salary of 20k.
Are my skills not enough for 20k?
PPS It doesn't make sense to fix it anymore, because I already sent the work. But I want to read about serious jambs and their decisions. Recommend articles, blocks, books that show how to do it right.
Answer the question
In order to leave comments, you need to log in
Well, there are a lot of shortcomings and jambs, and so, the work is at a level where the employer could well suggest something and fix it. Maybe he is silent because not enough time has passed? Maybe he has a lot of other things to do, but now he just physically cannot answer you.
To be honest, after that I did not continue to look at the layout.
Thanks Condor . But in my own defense:
1) In the description of the TK, it is stipulated to ignore fonts
2) I tried to make it pseudo-classes, but when you hover over the pseudo-class, the background of the menu item disappears (hence the names of the blocks, since there were originally pseudo-classes)
3) According to the blog layout, it should be separate button
4) I agree
here 5,6,7,8,9,10) So it was in the layout. Colors, buttons, links, layout, etc.
11) And here in more detail, what is the lack of adaptability? I opened it on my phone, nothing seems to move, everything is in its place.
PS And how to make an adaptive, how to assign indents? if in pixels, then there will be different indents at each resolution. And if the block does not fit on the small screen, what to do with it?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question