Answer the question
In order to leave comments, you need to log in
Issues with ReactJS. How to decide?
I started learning React and there were problems that I can’t find a solution for a couple of days.
I do all the manipulations with this code
import React, {Component} from 'react';
import {render} from 'react-dom';
import injectTapEventPlugin from 'react-tap-event-plugin';
injectTapEventPlugin();
class App extends Component {
onClickHandler(e){
console.log('click', e);
}
onTouchTapHandler(){
console.log('touch', e);
}
render(){
return (
<button onClick={this.onClickHandler} onTouchTap={this.onTouchTapHandler}>Test</button>
);
}
}
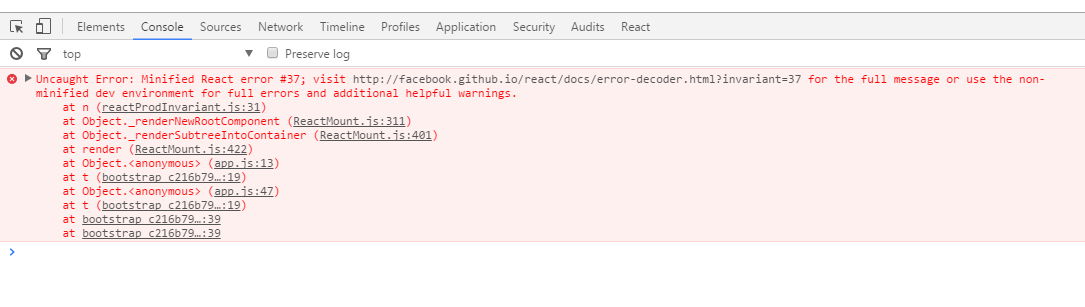
render(<App />, document.getElementById('page'));Uncaught Error: Minified React error #37; visit facebook.github.io/react/docs/error-decoder.html?i... for the full message or use the non-minified dev environment for full errors and additional helpful warnings

import injectTapEventPlugin from 'react-tap-event-plugin';
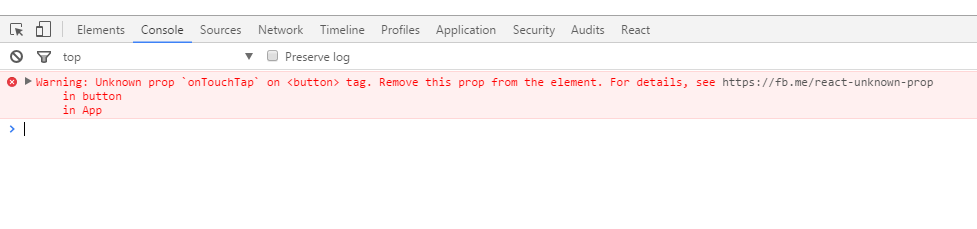
injectTapEventPlugin();Warning: Unknown prop `onTouchTap` on tag. Remove this prop from the element. For details, see https://fb.me/react-unknown-prop

Answer the question
In order to leave comments, you need to log in
1. minimum working example: (see comment to answer)
git clone -b stack/material-ui https://github.com/AlexMasterov/webpack-kit.git material-ui-example
cd material-ui-example
yarn install & yarn serve
http://localhost:3000class App extends Component {
constructor(props) {
injectTapEventPlugin();
super(props);
}The second one has already been answered. Regarding the first one: we open the link given to us by the react itself, read it, understand that we need to turn off the production mod in the webpack in development mode (if you don’t know how to do it yet, just delete the line
new webpack.DefinePlugin({
'process.env':{
'NODE_ENV': JSON.stringify('production')
}
}),,```Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question